Bonjour Jean-Gabriel,
le message du forum que tu as cité remonte à 2012 et fait de grosses bidouilles dans les fichiers eux-mêmes... Un peu risqué !

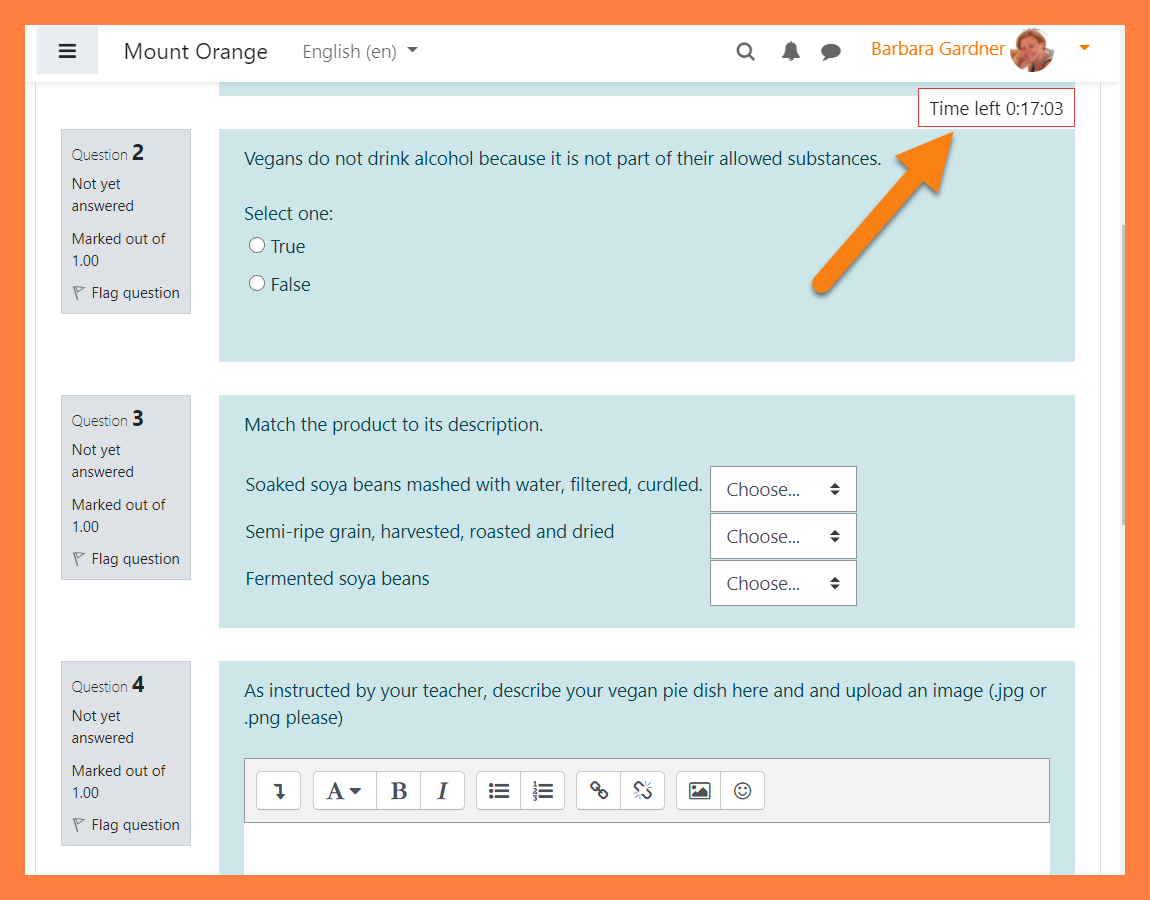
Meilleure solution selon moi : bidouiller le code CSS. Dans ton template, tu dois avoir la possibilité d'ajouter du code CSS supplémentaire. Il suffit donc de modifier le code de l'élément contenant le chronomètre, à savoir quiz-timer.
Grosso modo, essaye d'ajouter cela :
#quiz-timer {
position: fixed;
z-index: 100;
background-color: #cccccc;
}
Avec cette base, cela permet de fixer le div contenant le timer une fois pour toutes. Après, il te suffira de rajouter des styles supplémentaires si tu souhaites modifier l'apparence : font-size pour la taille de police, color pour la couleur de texte, tu peux également utiliser le padding pour décaler légèrement ton bloc si besoin etc.
Pour finir, on rappelera encore toutes les précautions à prendre avec les bidouilles CSS... Mais dans ce cas, cela ne devrait pas trop poser de problèmes.
Olivier