Monia,
I've just been looking at the profile block of this theme and came up with a few changes which suit my site better. Not sure if this is what you were after doing re the font resize, but I'll let you decide.
You will need to look for the
Core Profile Block in aardvark.css
!IMPORTANT Be sure to make a copy of this css file before you start to change it. Then you will have a back-up copy should it not suit your needs.
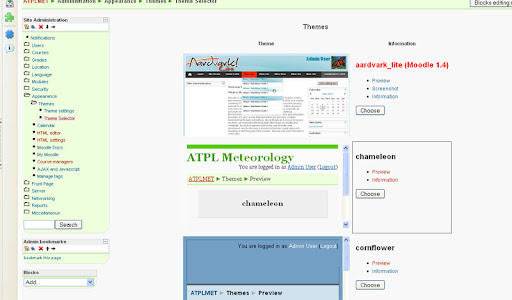
Here's a screen-shot of the area I changed

This is the CSS with my changes
/***
*** Core: ProfileBlock
***/
#profileblock {
float: right;
text-align: right;
max-width: 550px;
right: 0px;
}
#profilepic {
text-align:right;
float: right;
margin: 8px 0 8px 8px;
width: 80px;
height: 80px;
border: 1px solid #ffffff;
}
#profilename {
background-color: transparent;
text-align:right;
width: 440px;
margin-top:12px;
float: right;
padding-right: 5px;
}
.profilename, .profilename a {
background-color: transparent;
color:#2f2f2f;
font-size:1em;
letter-spacing: 2px;
text-decoration: none;
font-weight:bold;
margin-right:5px;
}
.profilename, .profilename a:hover {
background-color: #f12711;
color: #ffffff;
text-decoration:none;
}
#profileoptions {
text-align:right;
width: 440px;
margin-right: 10px;
float: right;
}
#profileoptions ul li {
padding-left: 5px;
padding-right: 5px;
margin: 0;
font-size: 80%;
}
.profileoptions {
background-color: transparent;
color:#2f2f2f;
text-decoration: none;
letter-spacing: 2px;
}
.profileoptions, .profileoptions a {
background-color: transparent;
color:#2f2f2f;
text-transform: capitalize;
}
.profileoptions a:hover {
background-color: #f12711;
color: #ffffff;
text-decoration:none;
}

 )
)


 Hope this problem is resolved soon...I'm running out of ideas! LOL
Hope this problem is resolved soon...I'm running out of ideas! LOL






 Its not just the php and css to learn - its how to get things across so that other people can use them cross browser (and basically the how to be a developer bit - even on a small scale!!!)
Its not just the php and css to learn - its how to get things across so that other people can use them cross browser (and basically the how to be a developer bit - even on a small scale!!!)