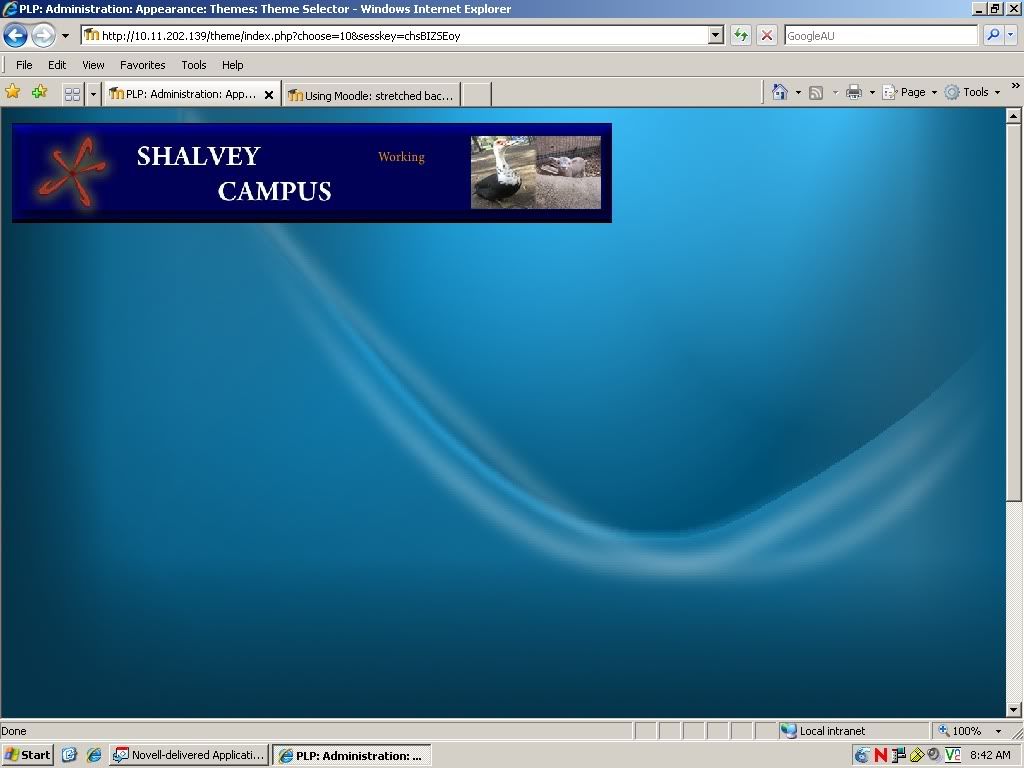
right now im using a jpg picture for the background and i want the single picture to stretch the entire page rather then make copies of itself over the page; is there any way i can make this picture stretch the entire page
My css is the basic wood theme css and i have simply replaced the jpg picture with the background.jpg file inside located at theme/wood/background.jpg.
Please advise.
Thanks in advance.. Chris.
PS> If you need a copy of the picture please let me know and i will upload it.
EDIT: PPS this is the current css coding for the background
body {
background-color:#CC9966;
background-image:url(background.jpg);
{