Moodle plugins directory: Degrade Theme | Moodle.org

Degrade Theme
 Today I present the modification in Moodle to allow teachers to customize icons. From now on, the teacher can create an activity and choose the icon they want to display on the viewing page. This way, the Moodle™ Software provides the student with a more engaging experience, presenting an icon that precisely reflects the content of the activity.
Today I present the modification in Moodle to allow teachers to customize icons. From now on, the teacher can create an activity and choose the icon they want to display on the viewing page. This way, the Moodle™ Software provides the student with a more engaging experience, presenting an icon that precisely reflects the content of the activity.
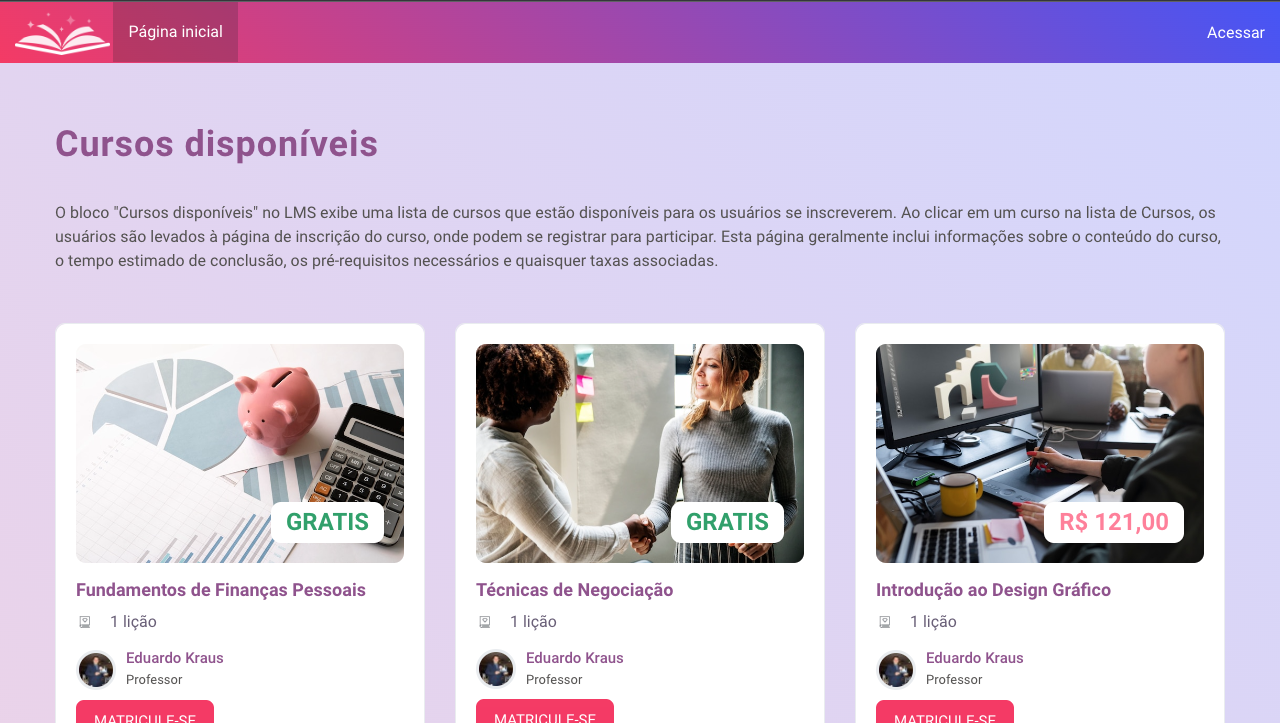
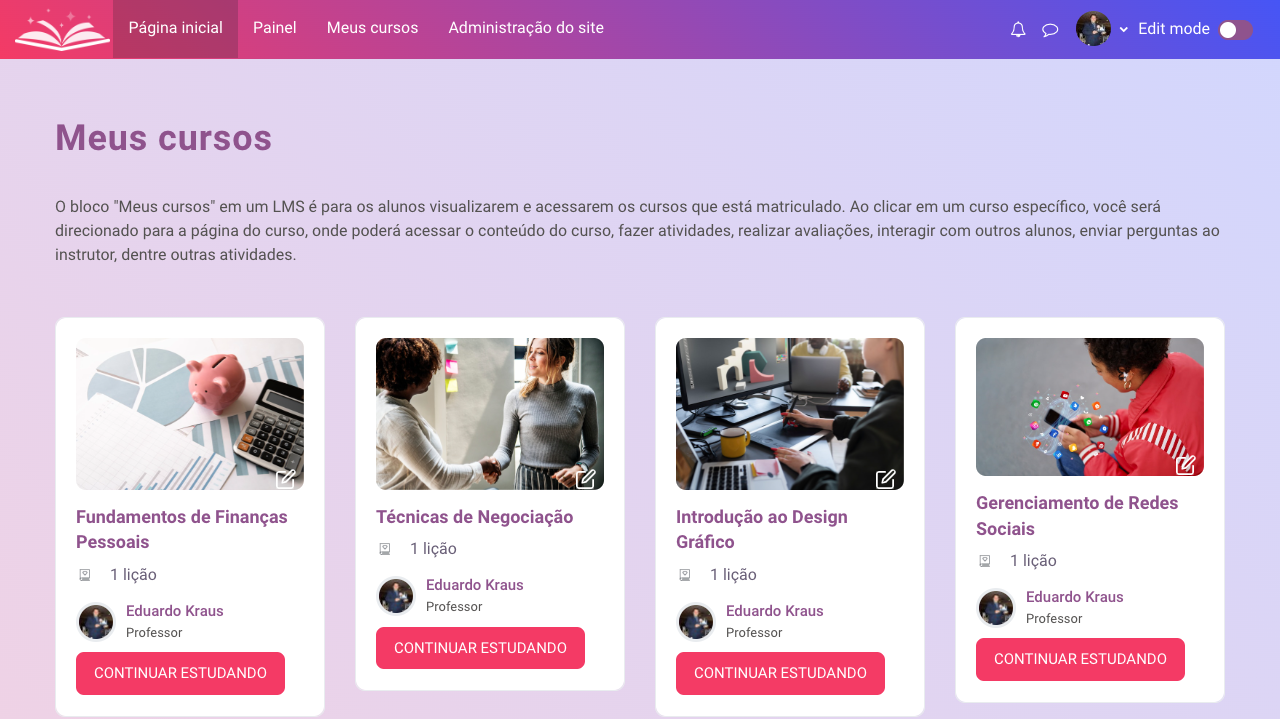
The "Degrade" theme for Moodle is a modern and elegant option that brings a new perspective to the interface of your virtual learning environment. With a minimalist design and soft colors, this theme is ideal for educational institutions that seek a more current and user-friendly aesthetic.
The clean and sophisticated look of "Degrade" offers a more pleasant browsing experience and makes it easier to access the resources available in Moodle. In addition, the fonts chosen for the theme are easy to read, making the learning process even more enjoyable.
Another advantage of this theme is its responsiveness, that is, it is able to automatically adapt to different devices, such as smartphones, tablets and notebooks. This means users will be able to access Moodle from anywhere, anytime and enjoy a consistent learning experience.



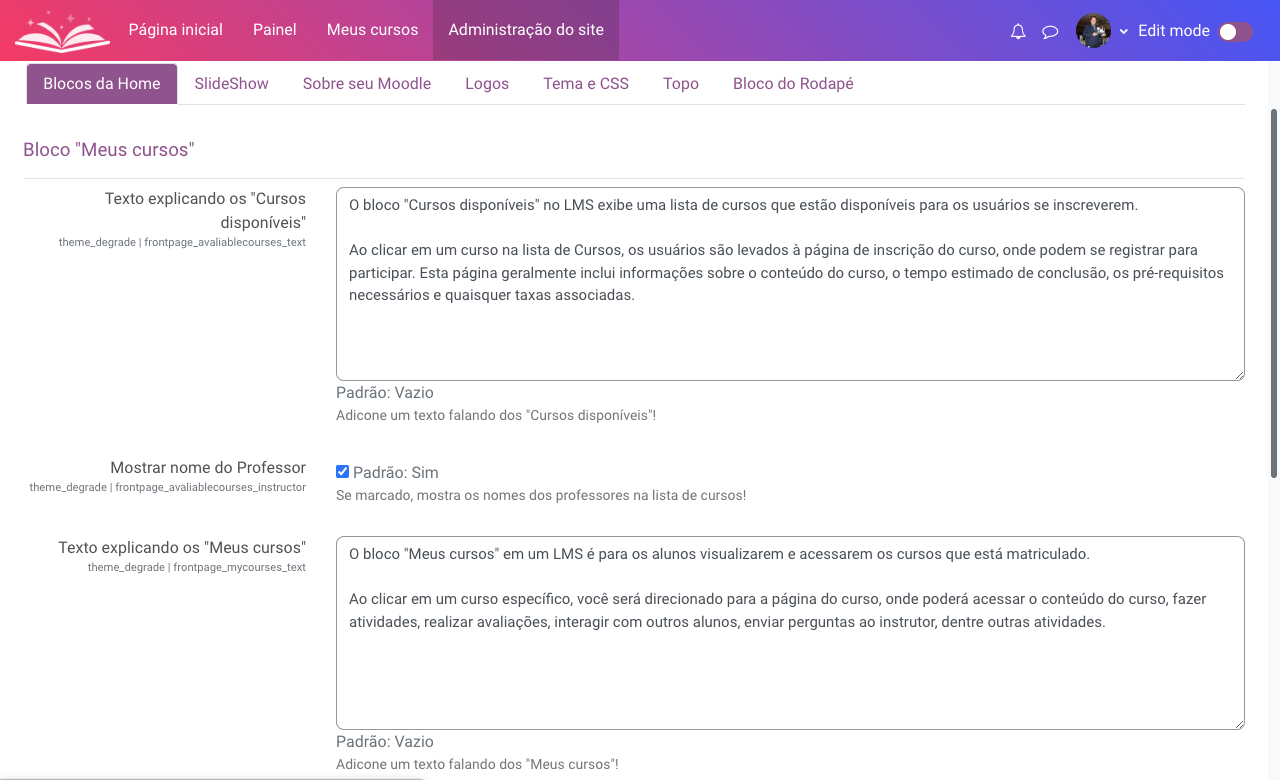
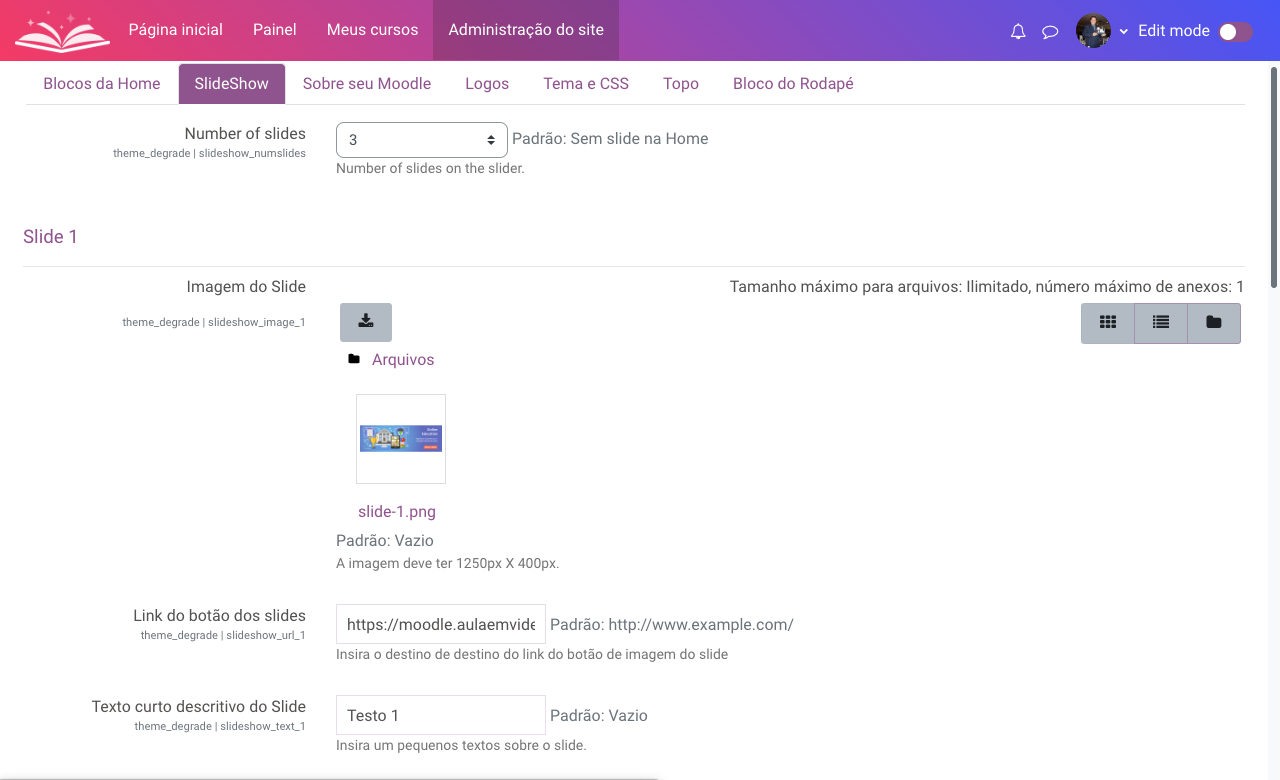
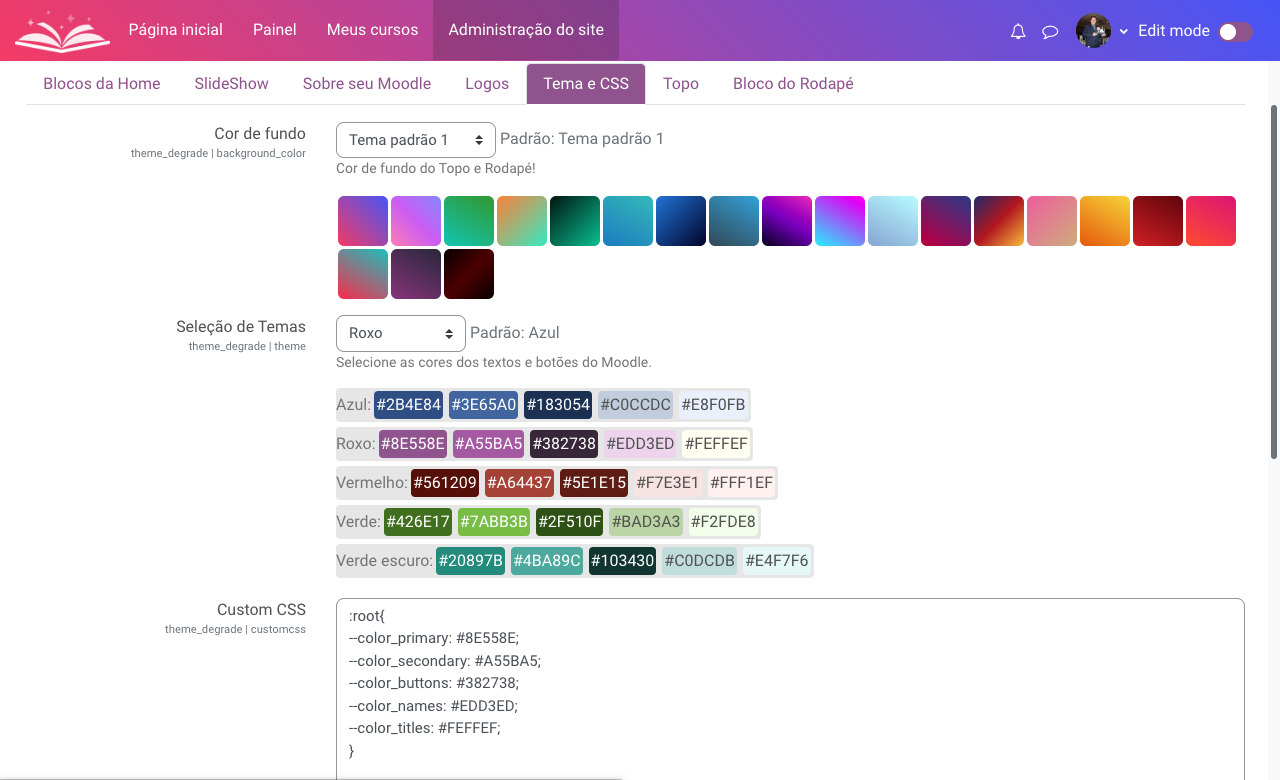
"Degrade" also offers customization features that allow Moodle administrators to adjust the theme as per the needs of the institution. You can choose custom colors, add logos and modify the layout of page elements.







In summary, the "Degrade" theme is an excellent choice for educational institutions looking for a modern, elegant and easy-to-use virtual learning environment. With its minimalist aesthetic and customization features, it is sure to provide an enjoyable and effective learning experience for Moodle users.
Problems and bugs with the Degrade theme should be reported on the GitHub Issue Tracker: https://github.com/EduardoKrausME/moodle-theme_degrade/issues.
Questions about the theme can be submitted on the Moodle Forum: https://moodle.org/mod/forum/view.php?id=2404.










Undefined property: stdClass::$title in \theme\degrade\layout\ui\user-right.php on line 61
Undefined property: stdClass::$url in \theme\degrade\layout\ui\user-right.php on line 62
Debug message:
Error code: generalexceptionmessage
* line 62 of \theme\degrade\layout\ui\user-right.php: Error thrown
* line 71 of \theme\degrade\layout\columns2.php: call to require()
* line 1273 of \lib\outputrenderers.php: call to include()
* line 1203 of \lib\outputrenderers.php: call to core_renderer->render_page_layout()
* line 51 of \theme\index.php: call to core_renderer->header()
After selecting the theme getting blank page, like this: https://github.com/EduardoKrausME/moodle-theme_degrade/issues/1
Row 56-63 in file user-right.php should be:
if ( !function_exists ( "user_convert_text_to_menu_items" ) ) {
require("{$CFG->dirroot}/user/lib.php");
$items = user_convert_text_to_menu_items($CFG->customusermenuitems, $PAGE);
foreach ($items as $item) {
echo "title}\"
href=\"{$item->url->out(true)}\">{$item->title}";
}
}
Tested in Moodle '3.5+ (Build: 20180628)'
Thanks
Poderia me ajudar?
Não estou conseguindo adicionar nenhum bloco na página inicial (ativando a edição) mesmo com o debug ligado em retorna erro algum.
Estou usando moodle 3.9.2
Obrigado
thanks!
Fatal error: Declaration of theme_degrade\navigation\primary::get_primary_nav(): array must be compatible with core\navigation\output\primary::get_primary_nav($parent = null):