THIS WAS FOR ADAPTABLE VERSION 1.2.3
DISCUSSION NOW CLOSED
NEW QUESTIONS WILL NOT BE ANSWERED
Hi,
I have a question/problem. Our students are not using left and right side blocks only on the frontpage . If there is no blocks on the frontpage will be an empty space next to the "My courses" (see the attachment).
I think the block what is visible to admin users only, the problem is similar.
Can you help me how can I set (setting or css, php) automatic width (without the "hide blocks" function clicking)
Regards
Somogyi J.

Please,
moodle version
Adaptable version
How did you hide the blocks?
Hello Fernando
Moodle : 3.0+ (2015111600.01)
Adaptable : 1.2.1 (2016041000) (this problem is visible in the 2016031800 version too)
The students using only the middle blocks on the frontpage (each blocks there are middle).
(Frontpage
marketing blocks: disabled,
Block Region Builder: 1full,1full, 4+4+4, 3+3+3+3, 4+4+4, 1full)

How did you remove the blocks?
Hidding, removing or by role?
Tárgy: Re: Tárgy: Re: Tárgy: [ADAPTABLE] THEME SUPPORT ONLY
Hi Fernando,
I removed some blocks from the frontpage.
Re: Tárgy: Re: Tárgy: Re: Tárgy: [ADAPTABLE] THEME SUPPORT ONLY
Sorry, but I asked you how did you remove the blocks?
Hidding, removing or by role?
I was testing these issues and the problem is that moodle keeps the default blocks region in the hidden region.
In the main region, the blocks builder uses three columns from the BS grid and keep one column for the blocks. If you remove the blocks, moodle still shows the empty column for the blocks. It is difficult to know if there are blocks in the region.
Using the hide/display block, this block columns is hide/displayed doesn't matter if there are blocks or not.
If there are no blocks in the site then probably better to hide the blocks using the internal variable hardcoding the value in the header.php.
Anyway I will open an issue in our tracker to try to improve this behaviour.
Hi Guys,
Really like this theme and hope to use it on a few sites that I look after.
I am having trouble getting the slider to work. I have tried all the different slider setting available, different size/format images, purging all cache etc but the slider just will not appear on my front page.
I am not sure what I am missing here. When I was playing with the BCU theme (which lead me to adaptable) I had no problems with the slider, so I am not sure why my slider is not working in adaptable.
Any ideas or advice would be appreciated.
The site I am testing this theme on is:
http://moodle.lism.catholic.edu.au/testing_to/
Thanks,
Chris
Done a bit of playing around and sorted out my slider issue.
Disabling the ticker allowed my slider to work. Which brings my to my next question, is it possible to have both the ticker and the slider?
Thanks,
Chris
Yes, Adaptable works with all the elements enabled. See https://3-bits.com/demo/adaptable/
Verify that all the settings are correct and you don't have any plugin that can break the Javascript. The slideshow is not working, so probably you the problem is Javascript.
When applying a box shadow to the frontpage marketing blocks using custom css:
.cblock {
text-align:center;
color: #ffffff;
height: 240px;
padding: 7px;
box-shadow: 0 4px 3px -3px #555;
The box shadow will appear on a row 3,3,3,3 but not on a row 4,4,4 see below. How can this be fixed?
Could you post the HTML code you added to the block?
shadow is not related with the row you add the block. So probably is some code mistake.
Hi Fernando,
I have checked the code against the other Marketing Blocks and it looks the same to me. i copied and paste the code but changed the image links, when I set up the blocks.
Cheers
Colin
<div style="background: #6c7a89">
<a href="http://linktoimage.png" style="text-decoration:none;">
<div class="cblock">
<img src="http://linktoimage.png" alt="" role="presentation" style="vertical-align:text-top; margin: 0 .5em;" class="img-responsive" height="100" width="100">
<br><p></p>
<h1> <span style="color: rgb(255, 255, 255);" class="">Religious Studies</span></h1>
<p></p>
<p><span style="color: rgb(255, 255, 255);" class="">Get your think on!</span></p>
</div></a></div>
Try this:
<div class="cblock" style=" background-color: #6c7a89">
<a href="http://linktoimage.png" style="text-decoration:none;">
<div class="cblock">
<br><p></p>
<h1> <span style="color: rgb(255, 255, 255);" class="">Religious Studies</span></h1>
<p></p>
<p><span style="color: rgb(255, 255, 255);" class="">Get your think on!</span></p>
</a>
</div>
The div container should include the background-color and also the classes you want to apply to the block.
So .... If I make that row of Marketing blocks back to 3,3,3,3 then the box shadow works. I tried your code Fernando and got no joy. Strangely when looking at the Marketing blocks edit page the box shadow shows clearly, but when the changes are saved they do not appear on the frontpage when the row is 4,4,4 even with caches purged etc.
See screenshot below when row is back to 3,3,3,3
Editing mode with marketing block row set to 4,4,4
So, after seeing your post, I realized that I wanted a shadow and a hover effect! This is what I have done to achieve it.
Custom CSS:
Then in my text, I made the whole thing a link with the following:
<a href="http://myurl.org"><span style="display:block;text-align:left; padding: 15px;">
<i class="fa fa-calendar fa-4x"></i>
<h3 style="color: #333333;">2016-2017 Schedule</h3>
<span style="text-align:left;">High School registrations are due! Click Here to view the proposed schedule for 2016/2017</span></span></a>
Not sure if that helps you...
Verify the code that editor save. Atto always removes wrong code and this is sometimes frustrating.
The code posted by Emma is also good,
Thanks all for the help, however IF I make no changes to the code that I have used but change the Market block layout to 6 + 3 + 3 or 3 + 6 + 3 then all works fine. See below for an example
As soon as I change to a block layout with a 4 in e.g. 4 + 8 it's the "4" block that loses the box -shadow see below.
Hi Colin
Can you post the exact HTML that the 4 + 8 row looks like?
It could be missing something?
Cheers
Mary
Hi Mary,
The code is the same as I posted previously.....
<div style="background: #6c7a89">
<a href="http://linktoimage.png" style="text-decoration:none;">
<div class="cblock">
<img src="http://linktocoursepage.php" alt="" role="presentation" style="vertical-align:text-top; margin: 0 .5em;" class="img-responsive" height="100" width="100">
<br><p></p>
<h1> <span style="color: rgb(255, 255, 255);" class="">Religious Studies</span></h1>
<p></p>
<p><span style="color: rgb(255, 255, 255);" class="">Get your think on!</span></p>
</div></a></div>
Bar the different image and link to course pages, all the blocks have the same code. In the previous screenshots no code was changed, just the block layout.
Colin
The class is missing from the span?
Also why are you using inline styles? That's really bad practice.
Also you cannot add a div inside an <a></a> tag.
You have a div that has no class yet is styled. Again this is bad practice.
Why are you doing all this?
This is all contrary to how bootstrap works for goodness sake!
if you want things to look good use classes with semantic names unvented if you create your own
Mary
Not sure. I believe that's how Moodle wrote the code initially via the wysiwyg and I added in some other bits but which I can't honestly remember. I'll look at tidying it up tomorrow when I get a chance.
Cheers
Colin
In that case you need a whole new set of marketing layouts that once added get styled automatically. Also use TinyMCE editor as this is much easier to manage than the default ATTO which is pretty basic at best!
Mary
Hi Colin,
Sorry if I sounded a bit sharp yesterday, its just that I was using my iPad Mini to view the forum posts and the HTML you had posted using seemed odd in the small screen, and my eyes are not as sharp as they used to be, and I was tired.. But giving it some extra thought this morning, perhaps it isn't as bad as what I was thinking last night. The spans are from the editor I take it? Which is why there are problems. It's ATTO that is screwing this up, as Fernando pointed out, it is missing some classes which need to be in.
If you have not already done it, try changing your Preferences and select the TiniMCE editor. There are more styling options available, and I think you will find it easer to use.
In the mean time I am going to try an idea I have with the way Adaptable displays the blocks, as I suspect you could get away with adding only one full width block region and add just one HTML block in it and then add your preferred page layout of Marketing items like I mentioned in one of my earlier Look and Learn tutorials?
It's just an idea and may not work but I will test it out anyway, as I have not had that much time to play with the Adaptable theme.
Cheers
Mary
Mary,
Your opinion is always appreciated, that's why I ask! I will try TINYMCE again, you are correct ATTO is so limited in it's functionality and I'm not a fan either. Keep up the great work, muppet teachers like myself who can code (a bit) are always appreciative of your help.
Cheers
Colin
Colin,
I made some tests and you are right. From some unknown reason if the block is span4 the shadow is not applied. I've tested using a class and also inline and no luck.
I will try to know what happens because when using inline style, the code is removed.
I could made more tests and for the moment the first conclusion is:
NEVER use Atto as an HTML editor. Only for text. Atto is really a crap when you want to code HTML because any syntax error will break the while code and also strip many tags or attributes. br>
As a workaround, use a class instead inline styles. For testing I created a class named shadowmk to add the shadow style:
.shadowmk {
box-shadow: 10px 10px 5px 0px rgba(0,0,0,0.75);
}And for the moment try to avoid a layout with span4 (all the layouts that include a 4). The issue is located in some point of the rendering because even using the class, and verify is added to the box using Firebug, the style is not applied. That's really weird and I need to verify the render to see why a span4 is not applying even the class.
I will work on it asap.
Thanks for your collaboration.
Thanks Fernando, I hope I haven't caused you too much work by my meddling with your theme? Your work is very much appreciated.
Cheers
Colin
Colin, all the opposite, thanks to the users support we can continue this amazing development. And a bit crazy sometimes.
The aim of Adaptable is to adapt a moodle theme to all the needs. The idea is really complex and development even more. So bugs are there waiting to be discovered.
We are working now in site title issue and trying to know what happens when you apply a box-shadow to a span4.
If we can fix all the issues then will publish a new version next Monday.
Hello Fernando,
I am desperate because I installed ADaptable theme and the whole site turned white, I don´t have access to any menu or option, I am not allowed to uninstall or do anything. I don´t know how to fix this, I need to know where in moodle directories and files I could apply a solution. I´ll appreciate your help.
Moodle version 2.9
Adaptable version: 1.2.1 (which appears in moodle.org as the download)
I had the same problem and then used another theme, because I did not get any response.
When I upgraded another Moodle site yesterday I found a php error that could be the solution to your current problem.
Make sure your run 6.5 or higher on your moodle, when I upgraded my php everything changed and worked.
On CPanel select a higher version of php for that application.
Make sure you edit the htaccess file with the correct info too.
AddHandler application/x-httpd-php56 .php .php5 .php4 .php3
Get someone who knows what they are doing to help with this pls!!
Mignon
Mignon, sorry to read you never getting any response. by PHP you meant 5.6 (rather than 65) as latest versions require 5.6+ but as her's 2.9, so should be OK on 5.4 as well. as long as one's moodle is working fine on PHP, all themes/plug-ins should as well work fine as it's the core (moodle) that is dependent on PHP versions as long as it's working fine, everything should as well.
You didn't get any response because you didn't answer my questions when you asked first time. If users do not explain the issue and when asked don't reply then it is impossible provide support.
Carolina, usually things getting white points to corrupted cache (which happens), if you have access to moodledata folder, then delete "cache" and "localcache" folder, refresh your page and everything should work.
Latest version of Adaptable for moodle 2.9 is 1.2.4.2.
Please, upgrade.
Fernando;
This issue of going white has now happened three times to me on a new site I am putting up. It is a moodle 3.2 site and just suddenly went white except for the top portion. through hitting the back buton I could get menus to show up on the right column but when I clicked anything that had content it would go to the blank page again. I uninstalled moodle as it was a new site and tried again. It worked for about 90 minutes and happened again. May not be involved but it was right after enrolling a student in a class. Uninstalled again, then tried an 2.9 install with the appropriate theme file and it happened a third time.
Any advice is appreciated.
Tim
Themes, not only Adaptable, are working for 90 minutes and then crash. So you should have another reason to crash the site apart the theme.
Review extensions and server resources.
Is it a shared hosting? Did you enable the Debugger? Did you verify the error_log?
Hi
I am trying to display four courses in a row instead of three. We have many courses taken by students and this display will require them to scroll quite a lot. Is there any way to achieve this?
Thanks,
It is not possible for the moment to change the number of course tiles or show the course tiles by categories.
You can modify the existing render to get the result expected but you probably will need to modify some styles.
The only workaround is to display the courses using the default moodle list.
New version 1.2.2 has been published today
Adaptable is compatible with moodle 3.1
It includes several bug fixes and a few improvements. It is already available for download in the Plugins Directory
Thanks to all those who have chosen adaptable for moodle for your continuous support.
More features soon. Stay tuned.
Resource icons
The current theme uses the resource icons from moodle/pix/f. These can be overridden by adding new .png files into adaptable\pix_core\f.
How can these icons be replaced with an svg set though? Love this theme, however I'm trying to make it as similar to other web based systems that school use.
Thanks in advance.
Colin
I would suspect by adding only svg files in your pix_core / f directory.
Try it with just one svg file with the name of one of the resource icons. If it gets picked up then that's the way to go.
It's trial and error most of the time whatever you do with Moodle, especially if there is no one willing to give you a definite answer.
I don't know I'm just guessing.
On the other hand if you are looking for svg files of the same icons, You will probably be able to find some on the web?
Edit....
Checkout Bootstrapcase/pix/fo directory
These are svg files for the file picker.
Cheers
Mary
Mary,
I see what you mean. I always thought that the icons had a standard name however for example file.png or file.svg. The icons from Snap in pix_core\f are named differently to those in moodle/pix_core/f where the .png files have many different sized versions. So now to figure out how to increase the size of svg icons used in a course page for resources etc as well as naming them to match the default file selected by the Adaptable theme which would appear to be the filename-24.extension.
Colin
Hi Colin,
Checkout Bootstrapbase/ pix / fo directory
These are svg files for the file picker.
Mary
I have some themes with user icons that override the default moodle icons.
Just add .svg or .png icons to theme_folder/pix_core/f/your_icons.svg
I would like to add some icons to the theme- how can i do it from the front end?
I am using Moodle 3
Adaptable uses Font-Awesome icons so you can add icons using the samples from FA:
http://fontawesome.io/examples/
Just take care and DO NOT USE Atto as editor. Use TinyMCE instead.
It depends where you want to add the font icons?
Generally you can add them anywhere you have access to the text editor. As Fernando mentioned you need to select the TinyMCE editor in user preferences from your user menu in the header.
You need to add the code in the HTML part of the editor, using the method shown in the examples Fernando pointed to, in the link he posted in his comment earlier.
Hope this helps?
Mary
New version 1.2.3 released (2016052900)
Changelog
- #469: Infobox2 strings missed
- #468: Lower Header blocks text and link Colour: not working
- #467: Override .block settings
- #444: Neither site title nor course title in the header
- Descriptions strings improved
We have upgraded our test server to 3.0.4+ (Build 2060526)
Installed Adapatble version 2016052900
Could you please assist with the following issues:
1. If we load a logo using the option provided in Header [theme_adaptable
| logo] then the Site Name and Course Name no longer display.
2. Modifying Course Title Font, font Size, font weight and font colour has no effect. It just reflects the Site settings.
Thanks, LynnThanks Lynn to use Adaptable in your moodle project.
This is correct. If you upload a logo then the title is disabled.
In that case, use the custom title and add the image file there. It is a HTML editor so you can add any content. For example, our code:
adaptable<br>
<span style="font-size: 20px;">the most adaptable moodle theme</span>
then will display title and sub-title below:

You can add an image before the text to get the design needed.
Hi there,
Have just upgraded to Adaptable 1.2.3 (with Moodle 3.1) and it's looking good, but I'm still having an issue with breadcrumbs. For some reason the last item in the breadcrumb is not displaying, not matter which page I'm on. Have checked the colours again , but this doesn't appear to be the issue.
EDIT: The text of the breadcrumb flashes up when the page is loading, but disappear upon completion.
Thanks!
Where it fails? In a course page? In an activity page? In a settings page?
Could you post a screenshot with the issue.
Hi Fernando,
Attaching a screenshot of the breadcrumb issue. Seems to happen on every page, this example is as assignment.
Also have the same menu length issue reported upthread -i.e. text too long for menu.
Thanks!

Are you using the same blue in the breadcrumb text colour ?
I can't replicate the issue using the moodle test course. All the assignments are displayed correctly. Other question is if the breadcrumb is correct.
Hi Fernando,
Found the problem, for some reason the last item in the breadcrumb was being styled liked this:
.breadcrumb li.lastli a span {
display: none !important;
}
I've added the following additional CSS and now it's visible, not sure if this is a good solution but it seems to work:
.breadcrumb li.lastli a span {
display: inline !important;
}
Thanks!
Where is located this code?
In your custom code or in Adaptable CSS files?
I was having this same problem: course names were not showing up on whatever settings I changed. I should also say I had the same issue in Moodle 3.1 with BCU - but not clean so it is a theme issue rather than a "Moodle" setting issue I think.
Either way I found the same solution. In moodle/theme/adaptable/style/adaptable.css line 674 it has:
.breadcrumb li.lastli a span {
display: none !important;
}
changing this to inline (or indeed just commenting this out!) showed the last item in the breadcrumbs. As has been described before the title would flash up briefly before being hidden.
If this is corrected by a setting instead of the css I do not know where.
I hope this is helpful.
Note: as I say I found the same issue in BCU with 3.1 (although I have had other problems with BCU anyway and I plan to move to adaptable this year for our default theme). In BCU this was in moodle/theme/bcu/style/custom.css line 458 - the same display: none !important. I should add that in 2.9.5+ with adaptable or bcu I do NOT have this issue even though the same code is present so it must be a change in Moodle between then and 3.1. It maybe a new setting I have not seen. However upgrading the same database from 2.9.5 to 3.1 has this problem so I do not think it can be a setting that exists in 2.9.5 or this would still be the same.
Removing the class is enough. Inline is not needed.
I will add an issue in our tracker to be fixed in the next release.
BTW, BCU shouldn't be used in latest moodle versions because have many bugs that can crash the site.
Hi, Fernando.
I have this issue too, since I installed Adaptable by upgrading from BCU (on a Moodle 3.1 server).
How/where do I remove that class that you mention, and which class needs to be removed? I would appreciate your help with this.
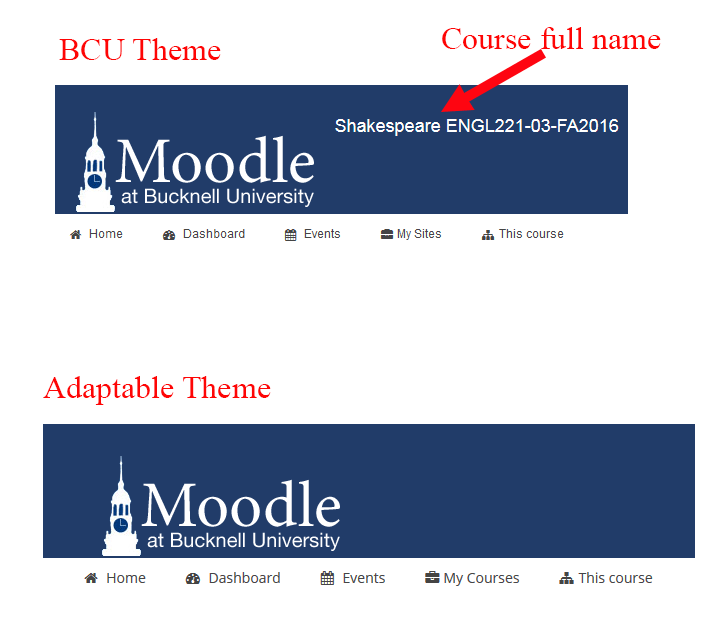
Was the previous implementation of logo + course title/site name an error?
Is there an easy way to restore this functionality that was present in earlier releases?
I will explain how it works and I hope it was the last time. There are two main options:
1. If you add a logo then the LOGO image is displayed ALWAYS in the header
2. If you add a TITLE you have two options:
2.1. If you add the DEFAULT MOODLE TITLE then the site title (from Front Page settings) is displayed in the front page and the course title in the courses page
2.2 If you add a custom title then is ALWAYS displayed. In this case, you can add an image in the title or any HTML content. Yesterday I posted a sample of code you can use.
If you want to propose another option, then you can request it in the Bitbucket repository and we will decide if could be added it or not. And in any case, you are free to modify the Adaptable code to fit your needs by yourself or contact us for the customization.
Hope the workflow is now clear.
Thank you very much for your reply,
What I understand from your workflow is that when a Logo is added, and the default site title is selected, they should both appear, and when entering a course, the course title should appear.
This is currently what isn't happening. When the logo file is deleted, the site title shows again correctly, but as soon as a logo file is uploaded, all titles disappear.
Here is a link to a PDF with the three errors. The first shows the lack of title. The second shows the settings. I have confirmed there is no phantom <p></p> in the title box as well. The third shows the html code from the chrome inspector.
Sorry if I didn't explain well. I will repeat again.
If you add a logo, no other options for the header. Or logo or title. Adaptable CAN'T display both.
If you want to display logo and title then create your own using the custom title.
The existing workflow is CORRECT. Howewer IT IS NOT A BUG.
Fernando,
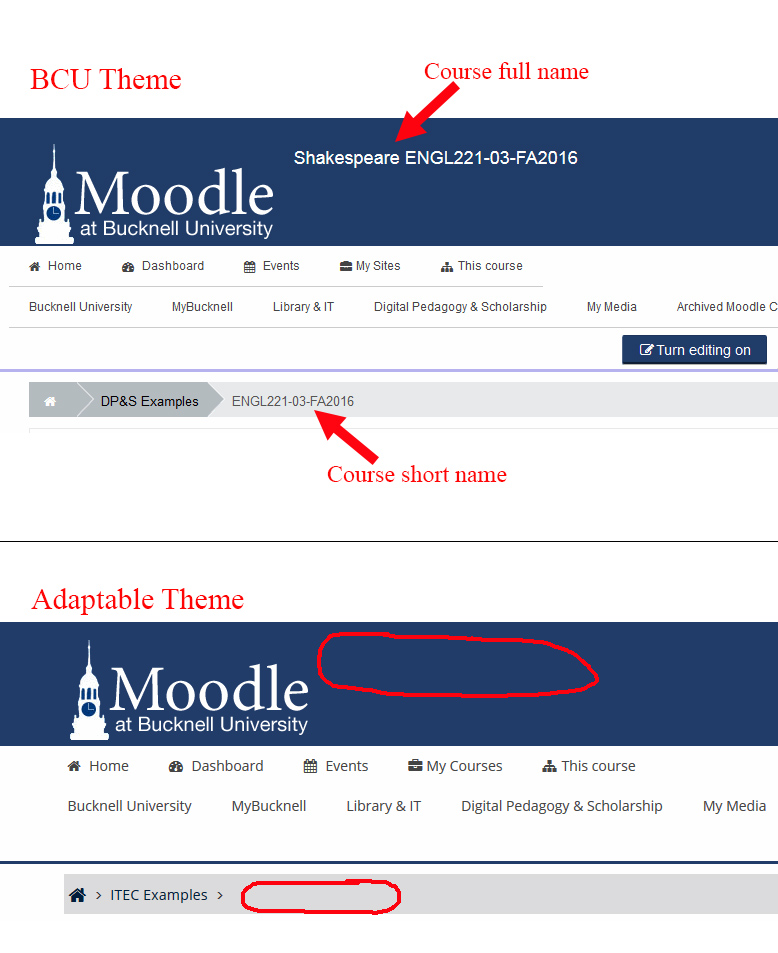
I think the confusion is that it used to be able to show both. See images below with Adaptable Version 1.2.1 where the logo is the image to the left and the text is the Course Title. The second image is showing the logo to the left and a Custom Site title showing that it was possible to have a Custom Site Title and still show Course Titles as well as a logo.
I know that I for one would like this behavior back if possible.


Emma, this feature was already changed in v1.2.2. Mainly because there are many problems with the header due the high complexity and the number of elements located there.
I will open an issue to try to recover this feature. We have many users that have a long site title or course title and display all the elements is really difficult.
I understand - it is pretty much impossible to make some things work with all the variations out there but thank you for considering it at least!!
I have 1.2.1 working so well on my main site, I will probably just stick with it for a while but I am trying to get the latest version looking the same in the meantime. You already gave me the fixed header code fix - is the code still there for this too or did you take it out altogether?
I would like also like this feature back. The great thing about how the previous version worked is that the logo would appear on all pages but the title changed based on where you are (eg: site title on home page, name on dashboard, course name in a course).
I am trying to replicate this but I can't (yet). We are about to upgrade to 3.1 and the previous version of adaptable wasn't working on 3.1 so we have had to upgrade.
Now not sure whether to go for title or logo (I need both!) or switch to a different theme (which I am not keen on).
Still playing and see if my skills enable me to use one of the workarounds!
This issue is already fixed in development. I hope to publish a new version with some fixes next week.
This is great news. Very many thanks for the update and your continued work on this fab theme. Any ideas when this may be available for download?
Hi Fernando
Do you have any idea where this download will be available?
Many thanks
We changed the dev/test process and some issues raised in the test phase so the next release will be delayed at least until next week. I hope midweek.
When ready, the announcement will be published here. So stay tuned.
I have read that some problems presented here, that were not in the previous version, will be solved in the next version.
I should do some videos on how to use our site and, of course, as we are using the Adaptable Theme, they should show it working properly.
Thanks
Hello Fernando,
Thank you for your good work on the Adaptable theme. I am working to implement it on my Moodle site.
A more simple way to accomplish showing a logo AND the site text would be to be able to use an image in the background of the lower header.
I have been looking for the CSS code for the lower header and have not yet found the correct one.
If we could use an image as the background of the lower header, we could design a background image that could place an image above the text box. Then the text box could overlay the background and we could solve the problem of having to choose between a logo and the site text.
If you could tell me how to do this, it would be appreciated by all.
Clarence
If you want to add image and text in the header, just use the custom text title. It is the easiest way. Or use the classical way: add the title to the image.
If you image is larger than the allowed size you can change the id in the Custom CSS box to allow more width.
Notice that you can have some issues in mobile devices if the width image is too large.
#logo {
max-width: 600px;
}where 600px is the image width.
Hello Fernando,
Here is some CSS code that can be added to the Custom CSS that will allow both a LOGO and the SITE TEXT.
Someone else may be interested in this capability.
- Change the Site Text and Course Text sizes to 24 instead of 48
- Remove your logo file from Adaptable/Header/Logo
- Set Adaptable/Header/Header Course Title to "Course Full Name"
- Set Adaptable/Header/Course Title Maximum Width to 89% or as wide as you need.
- Add the following to the Custom CSS box:
To overlay the color background with a banner image:
#page-header { color: setting:headertextcolor2; background: url(" ") no-repeat; visibility: visible; margin-top: 0; width: 100%; clear: both; }
") no-repeat; visibility: visible; margin-top: 0; width: 100%; clear: both; }
To adjust the title container position under the banner:
#titlecontainer { margin-top: 60px; padding-top: 10px }
To position the Social Icons below the banner:
.socialbox { font-size: setting:socialsize; padding-top: 60px; padding-bottom: 3px }
You will have to adjust the margins, etc. to fit the size of your banner image.
You can see how this looks at https://www.musapp.com/music
Hope this helps,
Clarence
Clarence,
Thank you so much for posting this. Saved me a ton of detective work. Here's the Home Page showing the background image for the Moodle 3.04 site I hope is rolled out at Earlham in the Fall :
I'm *well chuffed* with this!
Cheers
Mark
(Edited by Mary Evans - to remove image that was requesting login details from earlham.edu website original submission Friday, 3 June 2016, 10:15 PM)
We are working with Moodle 3.1 using the Adaptable Theme.
We'd like something like the following to display after the user selects the option to log in as a guest.
"You are currently using guest access (Log in)"
Right now, even after logging in as a guest, the button is displayed in the top right with no change and still says "Log in" which may be confusing to users.
Any ideas on how to make this happen?
Since you are not logged in, the log in button is displayed. This is correct because the guest access doesn't mean you are authenticated. The login box and the login button are Adaptable features and are displayed correctly.
You can remove the header login and add a login block. And you can add a message in the block to remember they are using the guest access. That could be a workaround.
We don't have plans to add any message for guests users for the moment.
How do you add a message indicating a user's status such as guest, admin,, student, etc.? Thanks.
The screenshot below shows examples of what we are trying to accomplish. "You are currently using guest access (log in)."
Is that something we can add in the login block?

You must modify header.php in the layout folder to add the default moodle link for login. You can get the code from Clean and add it to Adaptable.
There is no header.php file located in the layout folder for the Adaptable theme. Assuming you mean the frontpage.php file?? or is the header.php located elsewhere?
And there is no header.php file in the layout folder for the Clean theme. Can you direct me to the appropriate file or provide the necessary code?
Hi,
I just installed 2016052900. There is a display glitch with docked blocks. See screenshot below.
As you can see, the background color of the block is not extending fully to the edges of the block.
Any ideas?
Thanks for you efforts on this theme!

What is the screen resolution ?
Could you capture the entire screen ?
Hi there,
Ithe same with me. My screen resolution is 1680x1050 (screenshots). My notebook (1920x1080) the same issue.
Thanks for your efforts!
Thank you for the screenshot. Actually I can't replicate it.
Please, verify the blocks settings are correct. The border is applied to the header and the content.
Anyway I will open a issue in our tracker to review the docking.
Thank you. We found the issue and willl be fixed in next release.
Thank you for the quick reaction. Good to hear that the issue is found and will be fixed
Yes, thank you!
(And, sorry about the huge screen shot. I didn't resize it when I inserted it into the post.)
Blocked loading mixed active content - theme/adaptable/style/font-awesome.min.css
Hi,
I have moodle latest stable version and theme adaptable installed, then in Site administration > Security > HTTP security I turn on Use HTTPS for logins in order to login via https.
Then when I try visit the login page in order to login I noticed some javascript errors concerning the loading of the font-awesome.min.css.
It tries to load font-awesome css over http and not via https so the browser blocks it.
In folder theme/adaptable/layout/includes the file header.php in line 122 cause the problem:
<link rel="stylesheet" href="<?php p($CFG->wwwroot) ?>/theme/adaptable/style/font-awesome.min.css">
The value of the variable $CFG->wwwroot start with http and not with https
Please help,
Thank you in Advance
Hi There,
In header menus, I have added 3 top menus see http://www.vetvisuals.com
In the dropdown box, some of the text is longer than the box (which was all right with BCU Theme)
How the make the box wider, or text in box smaller?
Thanks,
André
Is it possible to hide the username and password fields in the upper right of the header?
We prefer to use the Login block on the home page, and I'd rather not have two login areas.
Thanks!
You can display the login box or the button only. So the button can't be disabled.
I just change the text color to the button color—doesn’t disable it, but the user won’t know it’s there.
(Edited by Mary Evans - removed email message text of previous post - original submission Wednesday, 1 June 2016, 10:48 AM)
Sorry, I don't understand. Is there a setting in the Adaptable config to hide the login form is in the header? Or does it require a hack of the code?
Thanks again.
Yes, it is the first item in the Header section.
Thank you. My eyes just rolled right past it on that page!
Which css script I have to use to get all icons work? Moodle 3.1+ , Adaptable latest version, same for awesomfont filter......
Hi,
If you are finding that the icons which you are adding are not working as you want them to, then it may be that Adaptable is using an older version of that font than the one listed in the Font Awesome Cheatsheet Page.
Can you post the icon code you are using for both the normal way and also the ones you use in the filter?
Thanks
Mary
Hi Mary,
Using Font Awesome filter 4.6.3
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.min.css" rel="stylesheet">
Thanks,
André
(Edited by Mary Evans - to remove superfluous text left from email and also removed MicroSoft formatting - original submission Monday, 6 June 2016, 11:33 AM)
How are you using FA filter with version 4.6.3 and the FA used is 3.2.1 (what never been used by Adaptable)?
The right link in Adaptable is:
<link rel="stylesheet" href="http://your_moodle/adaptable/theme/adaptable/style/font-awesome.min.css">
Could you post the content of line 7 from front page?
Open the link and you coild see:
/*! * Font Awesome 4.6.1 by @davegandy - http://fontawesome.io - @fontawesome * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) */@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.6.1')
So the version used is 4.6.1. The new version 4.6.3 will be available soon.
<link rel="stylesheet" href="http://www.vetvisuals.com/lms/moodle/theme/adaptable/style/font-awesome.min.css">
See line 7
Do I have to switch off filter plugin Awesome?
Hi,
The FontAwesome filter allows you to add icons in the page headers, if you set up your Moodle up correctly as explained in the filter.
If you do not use it for this then you do not need it.
Anyway at the end of the day it is a personal choice...
Mary
Forbidden
You don't have permission to access /lms/moodle/theme/adaptable/style/font-awesome.min.css on this server.
Apache Server at www.vetvisuals.com Port 80
If you want to add to that CSS file then you need to download it to your computer and open it with a text editor. However the fact it is minified it will not be easy to alter so you may be better to create a new css file that contains all the 4.6.3 CSS that you can download from the FontAwesome site. call it fontawesome.css and add it to the style directory then add the link to it in the head of the page like the minified one is.
That is only a suggestion, and not one to do if you do not know what you are doing!
Mary
It looks like you are trying to open this through the web browser. You should be trying to access it on the server.
This is the problem. The server can't open the FA files. Review the folder and files permissions.
Anyway, all soreted (permissions!!)
Thanks Fernando & Mary for help!
André
Hi Fernando,
That works correct:
/*! * Font Awesome 4.6.3 by @davegandy - http://fontawesome.io - @fontawesome * License - http://fontawesome.io/license (Font: SIL OFL 1.1, CSS: MIT License) */@font-face{font-family:'FontAwesome';src:url('../fonts/fontawesome-webfont.eot?v=4.6.3');src:url('../fonts/fontawesome-webfont.eot?#iefix&v=4.6.3') format('embedded-opentype'),url('../fonts/fontawesome-webfont.woff2?v=4.6.3') formabut still some icons ( like buoy) is not working. What goes wrong?
Best
André
Where did you get this code if you can't open the fonts file?
Remove the FA filter and Adaptable and reinstall again ONLY Adaptable. Test if the icons are displayed.
<link rel="stylesheet" href="http://www.vetvisuals.com/lms/moodle/theme/adaptable/style/font-awesome.min.css">Hi Fernando and/or Mary,
In trouble again with font-awesome. In which file belongs the line above?
Thanks,
André
Verify the theme folder permissions.
755 for directories and 644 for files. The file indicated is the CSS file that loads Font Awesome.
Could it be you are not writing the correct name?
![]()
fa-life-bouy
What do you mean "to get all icons work"? What is latest version? Please, post the number version.
Adaptable includes the icons files. If you can't see the icons then there are two options:
- The fonts folders has not enough access rights
- Adaptable is old and can't download the fonts from the CDN (or the server has no access to the CDN)
The Awesome filter has any relationship with Adaptable so clearly you have some general problem in your moodle site.
Hi
On the frontpage I can view max. 10 course boxes. Can I set somewhere (adaptable menu or php) the Frontpage course box number to be more than 10 ?
Thank you
Somogyi J.
Yes - I discovered this only this afternoon:
Go to Site admin > Plugins > Blocks > Course Overview
Then increase the default maximum courses to something higher than 10
Yes, you are right. This is a moodle setting and not related to Adaptable.
Now I know this setting so I can see you're right Fernando.
I'm sorry.
Regards
Somogyi J.
There is a setting in Administration > Frontpage settings which allows you to set the number of courses to be displayed on the Frontpage. The Course Overview block is only displayed on the Dashboard page which some Moodle sites refer to as the frontpage because that is the page they see after they log in. So depending on your site preferences it would be up to you which setting you choose to alter.
Hope this helps?
Mary
Thank you so much Mary and Dave.
Now I can modify the frontpage course box number.
Regards
Somogyi J.
Re: [ADAPTABLE] THEME SUPPORT ONLY - Login page design problems
Hi,
in the login page (/login/index.php) I noticed some design problems, the page shows a horizontal scroll bar (see screenshot) because of margins that have set in the section #region-main inherited by the rule:
The problem appears only in the login screen.
Re: [ADAPTABLE] THEME SUPPORT ONLY - Login page design problems
Thanks Sofoklis to choose Adaptable for your moodle project.
I never seen before this issue and can't replicate so it takes me to ask you:
what moodle version?
what Adaptable version?
did you add some extra code: blocks, content, images, ...
I see social buttons in the footer. Could you verify these buttons don't break the footer block width?
Re: [ADAPTABLE] THEME SUPPORT ONLY - Login page design problems
- Moodle 3.1
- Adaptable 1.2.2 (2016050900)
- no
- yes no problem with them (font-awesome icons)
- FYI:
a) I fixed the problem by adding the following rule:
#region-main { margin-left: 0; }
b) I tried to update the adaptable to the latest version 1.2.3 (2016052900) but it breaks the header (logo & site name disappears )!
Re: [ADAPTABLE] THEME SUPPORT ONLY - Login page design problems
Add this class is not a good idea because is globally applied. Verify the site is well displayed in several resolutions and especially in mobile devices.
Re: [ADAPTABLE] THEME SUPPORT ONLY - Login page design problems
if you need to add that rule then the layout is missing desktop-first-column which adds the css margin-left: 0
so check the layout that the login page uses.
In fact I will check it out myself/
Cheers
Mary
Re: [ADAPTABLE] THEME SUPPORT ONLY - Login page design problems
@Sofoklis You are right...I just checked the file and looks better with span12 desktop-first-column in columns1.php which removed=s the margin-left.
@Fernando...can you fix that?
Thanks
Mary
Re: [ADAPTABLE] THEME SUPPORT ONLY - Login page design problems
Mary, we are working in the layouts because the inherited code from BCU has many problems.
I don't have any estimated time to publish this changes due the complexity of the different layouts.
Anyway, I tested with several number of blocks the login page (column1) and the rest and I don't see any difference. And never seen before this issue and even trying to add more content in the footer I can't replicate it. So I guess the problem is some image or code that breaks the span grid.
Re: [ADAPTABLE] THEME SUPPORT ONLY - Login page design problems
OK...no problem.
I'll look and see if I can create new layouts for my own copy of Adaptable based on that which is in Bootstrapbase.
Cheers
Mary
Is there any way to change the order of the navbar menu, i've looked in the renderers and header_navbar_menu.php but cannot find a way to do this, maybe i've overlooked it?
The Navbar menu is located in renderers.php:
You can change there the items order from that line.
Keep in mind that any Adaptable update will override the changes.
I tried to update the adaptable theme to the latest version 1.2.3 (2016052900) in my Site but it breaks the header (logo disappears and Site name shows incomplete (adding ...). The same happens to every course: shows the Site name incomplete without the logo instead of showing the logo and the name of the course). My Moodle version is 3.0.4 (Build: 20160509).
Sorry for my english and thanks in advance!
The title text length is a setting that you can change in the Header section. By default is 50% and you can change it to 70%-80% to display the complete title.
The logo in the title depends of Display site title and the logo. If you add the logo, the setting is disabled. If you do not add the logo then the title setting is enabled.
Thanks for the answer Fernando. My problem is that with version 1.2.1 (haven't tried 1.2.2) the Site logo and the whole Site title were shown at the same time. And the title was configured to 50%. Now, with this version, it won't show the logo and Site name. And if the Site name only is shown, it is shown incomplete even with the 80% setting. Even more, in that case, once you enter any course the incomplete version of the Site title is displayed instead of the course name as before.
Thanks again for your help Fernando! Very appreciated!
Thanks for the answer Fernando. My problem is that with version 1.2.1 (haven't tried 1.2.2) the Site logo and the whole Site title were shown at the same time. And the title was configured to 50%. Now, with this version, it won't show the logo and Site name. And if the Site name only is shown, it is shown incomplete even with the 80% setting. Even more, in that case, once you enter any course the incomplete version of the Site title is displayed instead of the course name as before.
Thanks again for your help Fernando! Very appreciated!
Some people requested this improvement and we are working on it. I hope will be fixed in the next release.
Ok Fernado. Thank you for the answer. Looks like it changed from version 1.2.1 to 1.2.3. Looking forward to getting that feature back.
Hi,
Is there any type of lightbox built within the theme? I'm looking for something that enables videos and other elements to pop out in page in some sort of lightbox, i.e. Lightcase.
Thanks
Hi Will,
Those are not really theme features but there are other plugins you could look at:
The Bootstrap Elements plugin (which works with Adaptable) will allow you to add Modal popups with images / video into course pages:
https://moodle.org/plugins/mod_bootstrapelements
There are a couple of minor glitches that need to be fixed for later Moodle versions which I have fixes for somewhere.
It would also be worth taking a look at the Media Gallery plugin set:
Hi Jez,
Thanks for your reply (loving the theme btw).
I'm on Moodle 3.1, but noticed the plugin supports up to 2.8. Will it still run ok on 3.1?
Thanks again
Not specific to the Adaptable theme, but I use
on various moodles. There is a free version (most people use) that works but has the watermark to html5box in the top left corner - or for a very small one off payment you can have a version without the watermark.
Beauty of this is it will work with any themes - should you change in the future or if you have different themes for different courses or you allow users to select their own theme.
Thanks Dave, I'll take a look at this too!
If I wanted to create a clone of this theme, are there any additional areas which need amending (as per the available guides)?
I've made quite a few adjustments to the source files so would I be correct in assuming that it would be best to clone rather than create a child theme?
Love this theme it's great and the level of support is awesome - thanks!
when I say amending, I mean renaming /...
I think there are some tutorial in Moodle Docs about how to clone a theme. In this case, Adaptable could be really difficult to clone it but you can try. You must replace all the adaptable instances for your theme name. There are hundred and almost all the files have at least one. Take care because some instances related to functions can break the whole site.
Hi Fernando,
I've managed to clone the theme with everything working except the dropdowns in the navigation blocks, do you have any idea what I can do to get them working again? I've checked on my original version of adaptable and all is working OK so it's something I have done/changed that's caused the issue....
Appreciate your help in advance,
It may be JQuery not working? Perhap you have not added or configured the jquery in your theme?
Hi Mary,
Is there any way I can check? I'm stumped as I've cloned a fully working Adaptable, I've renamed most elements to my new theme name but haven't done a great deal else.. .
Also, I thought the YUI was used for the dropdowns in the navigation blocks?
Thankyou!
Am I right in thinking that that the Jquery is configured within lib.php? line 488-496? It appears to be in order...
Sorry I thought you said the dropdown menu in the navbar!
Adaptable is very complex and a simple theme title replace is not enough because some libraries shouldn't be renamed.
I can't help you in this topic. You should use the debugger to find what is broken.
Hi.
If you want to clone Adaptable theme follow this steps.
I suggest you to use Brackets editor.
If you want create a theme with name mytheme you must:
1) Modify all "adaptable" (lowercase) occurrences with "mytheme"
2) Modify all "Adaptable" (uppercase) occurrences with "My Theme"
3) Modify the name of adaptable.js to mytheme.js
4) Modify the name of adaptable.css to mytheme.css
5) In lang folder modify every lang file name from theme_adaptable.php to theme_mytheme.php
With Brackets editor you can modify easily all occurences in the whole theme with "Replace in files" function. Remember to activate the case sensitive search (the "Aa" button on the right of search field) and replace the occurrences as explained in points 1) and 2),
Install theme as usual and you will find the cloned theme fully functional and ready to use!
Hi,
I wanted to clone the theme, and I have noticed THEME_ADAPTABLE_... lines in some files like lib.php
should we replace ADAPTABLE with MYTHEME for those lines ?
Hope I'm posting this in the right place!!
According to the YouTube video, you can have each course display it's own tile/pic on the front page of the Adaptable theme. I haven't been able to figure out how to do this.
Is there something I'm missing in the site admin pages to set this up?
Regards
bobby demers
If you bear in mind that the term "Marketing Blocks" is something of a misnomer and that these blocks can be used for any link you care to establish (including courses) this should get you going in the right direction!
The other "sneaky" secret is that, when locating these blocks the dropdown just shows a bunch of "Market" items. You have to image that the topmost is location 1, next is 2, then 3, and so on and that the grid you've set up is number left to right, top to bottom. You also have to be sure the position on Front Page and on THis Page match.
Adaptable shows the courses using tiles by default. You only need to add an image to each course (Course Settings) and Adaptable will do the rest.
So far no luck with that.
I've place a picture into the Course Administration/Edit Settings/Course Summary but it's still showing the default tile picture I put in and not the individual course
Is the Course Setting you're referring to somewhere else?
I found this info when I did a search in the Site Administration for Course Settings. It appears to say I need to work the HTML for the pics to show up
Overriding category images in a course
If you wish to override the category course title image in a course when this is enabled with the 'enablecategorycti' setting, then edit the course summary in the course settings and add an image. Then edit in HTML mode, remove the surrounding 'p' tags and 'br' tag, then remove the 'style', 'width' and 'height' attributes and any 'classes' added by the text editor on the 'img' tag. Then add the class 'categorycti'. To specifiy the height (px) and the contained title text colour, background colour and opacity, use the following attributes: 'ctih', 'ctit', 'ctib' and 'ctio' respectively, for example:
<img src="https://mymoodleinstall.me/pluginfile.php/493/course/section/237/myimage.jpg" alt="Replacement image" class="categorycti" ctih="250" ctit="#afafaf" ctib="#222222" ctio="0.5">
This image will not be shown in the summary itself when viewing the list of courses.
Thanks
bobby
Did you purge the cache. No idea where you get this information but it is not related to Adaptable and the course images.
Hi Fernando.
Just purged the cache but no changes to the front page for it to show course images
bobby
Did you add the image as a file or in the course summary?
I believe that's from Essential not Adaptable.
I am a beginner. I've been trying to create the main page and added there 5 lines of blocks with Blocks Builder. I can eddit only three lines of blocks, others don't have an edit sign. Here is the print screen

How can I edit them?
Sometimes is difficult to add blocks depending the position due a moodle problem.
Try to drag the block from different corners to the builder area.
Thank you! It works!
Hi,
I love the theme, but I have one snag.
Is there a way to collapse the sections within the course? I have a course with numerous sections and it is getting rather large and would love to be able to collapse the sections.
Any help would be great.
Thanks
You do this in your course settings, not theme settings. In course layout select "Show on section per page"
This is a course format not necessarily to do with the theme. I recommend collapsed topics course format - you can find it in the plugins section.
Emma, this has been a brilliant suggestion, thanks!
I've downloaded the plug-in and doing some custom coding to style it how I want and it's looking exactly how I wanted.
Credit goes to Gareth for such a great plugin -really should be part of core!
Please can someone tell me how to change the colours in the collapsed topics format? We have this default lilac colour that I can't seem to change.
See attached screenshots. I looked at CSS but I cannot see any colours there.
course-content ul.ctopics li.section .content .toggle-point a.toggle_closed, .course-content ul.ctopics li.section .content .toggle-point a.toggle_open, body.jsenabled .course-content ul.ctopics li.section .content .toggle-point a.toggle_open, #toggle-all .content .toggle-point h4 a.off {
background-image: url("/theme/image.php/adaptable/format_topcoll/1469447929/point_down");
I would like to add these colous instead -
#e8eaeb
Many thanks

You change this in the course settings. Providing you have selected the "Collapsed Topics" format it will bring up all the colours under the "Course Format" section within course settings.
Course formats are not theme dependants and you must modify the styles directly.
Adaptable only includes some settings for the default topics/weekly and Social format.
Maybe in the future we will add settings for other
Now that we have populated the site with real teachers and students, we are finding that not all of the open enrolled courses are showing up in the "My Courses" menu for certain users. I can't seem to find a pattern. For instance, I have two students enrolled in identical courses. One has a correct "My Courses" dropdown, and one inexplicably shows "no enrolled courses." I also have two teachers assigned to the same course. One sees that course in the dropdown and one does not. I cannot figure out why.
Attaching screenshot of settings, in case I've set something wrong here.

Thanks!
Jaime
Re: [ADAPTABLE] "My Courses" menu not showing all courses
Can you see the courses the student is enrolled in the Dashboard ?
Re: [ADAPTABLE] "My Courses" menu not showing all courses
Great question! No, the correct classes are NOT showing up on the dashboard. They are showing up in the navigation menu on the left, though. What could that mean?

Re: [ADAPTABLE] My Courses top menu link - force A-Z sorting?
I am planning to use the Adaptable theme on Moodle 3.0 For some reason I cannot get the new link to My Courses on the top menu to render as an A-Z list.
I have tried changing the settings to Sort Order and Course Full Name just at normal site level.
On the Home page I have a block called My Courses and that renders the course list A-Z. Can you advise me please?
I do understand that the Dashboard is configurable per user. Thank you
Re: [ADAPTABLE] My Courses top menu link - force A-Z sorting?
Did you try Site administration > Appearance > Themes > Adaptable > Header Navbar > Enable My Courses Custom Sort ?
Re: [ADAPTABLE] My Courses top menu link - force A-Z sorting?
Yes thank you i have tried that but there are a few options there and none of them do that - see attached screenshot.
Dasboard and the My Courses link seem to link to
http://moodle.trinitylaban.ac.uk/my/index.php
I have tried changing settings at site level and at theme level but I cannot get them in A-Z order

Re: [ADAPTABLE] My Courses top menu link - force A-Z sorting?
The courses order is a moodle feature. You can select the order in Site Administration > Courses. There you can select the order to display the courses in the frontpage or in the menu.
What Adaptable can do, and it is the only theme that can do it, is display the courses in a menu and old courses where the student was enrolled, in a sub-menu using the options in the screenshot.
I would like to make the text for non-visible courses a different colour to those that are visible to students. At the moment the links are all one colour although the hidden courses are italicised.
See attached screenshot. I am also talking about the My courses block on the home page of the site not the one built into the Adaptable theme. When I look at the dashboard it is showing the non-visible courses as italicised and grey text. I have dug around with Firebug but can't seem to find the right CSS to change.
Many thanks!

This is a non-standard moodle block so it could have its own styles. Take a look to the folder to find the style.css file.
The default style is this:
.block .content a,
.block .content li a,
.block .content td a {
color: #009688; /* Replace the colour code */
}
In some cases the block can use a prefix to apply a different style. Sorry but I don't have this block and can't test it.
Hi
The change in style is also not happening on a category page (which I believe is core). It used to turn grey and italic and now there is no visual difference between a live and shown course.
This is an example link to a category page: https://ADDYOURMOODLESITEADDRESS/course/index.php?categoryid=1 which you can view on your own sites. To replicate you could also go to site admin / courses / manage courses and categories and use the eye to hide / unhide and you won't see any style difference.
I can't seem to be able to change this in the adaptable theme colours.
This issue happens after upgrading to Adaptable: 1.3 (2016121300). on both Moodle 3.1.3+ (Build: 20161222) and Moodle 3.0.7+ (Build: 20161202)
ThanksBecky
Fernando,
I can verify what Rebecca is saying. The hidden course and category names are not being properly dimmed in standard blocks or in the frontpage standard course listings.
Somewhere all the standard .dimmed classes are being overridden and the default of #999 is ignored and set to the same as other links.
A workaround for this is to copy the standard css for all the dimmings and add an !important to promote it. So:
a.dimmed, a.dimmed:link, a.dimmed:visited, a.dimmed_text, a.dimmed_text:link, a.dimmed_text:visited, .dimmed_text, .dimmed_text a, .dimmed_text a:link, .dimmed_text a:visited, .usersuspended, .usersuspended a, .usersuspended a:link, .usersuspended a:visited, .dimmed_category, .dimmed_category a {
color: #999 !important;
}
This is happening in 1.3.1.1, build 2017012300 but was also happening in the previous build as well.

Thanks for reporting.
We'll review the issue and apply the patch if needed.
As far I can see the code is inherited from BCU and never has been changed.
Hello everyone,
I'm currently planning to upgrade my old theme to Adaptable but I have two questions :
- Am I able to add a dynamic Custom menu, ie if you add a category to
your Moodle, you don't have to add this category mannually in the
"Header Menus" ?
- Am I able to do this menu by myself, ie adding to renderers.php the code you find here : https://docs.moodle.org/dev/Adding_courses_and_categories_to_the_custom_menu ?
Thank you for reading have a nice day !
The feature requested is not available in Adaptable. You can create a custom menu and then add the categories manually or create a renderer as the link you posted indicates.
And if you think it could be useful for others then feel free to request a pull to our repository.
In the option header menus, I have four links that I want users to see before log in but not after they log in.
I have NOT enabled the tick box below - Require login (If enabled this menu will only be visible to logged in users).
What I want to do is hide these menus from ALL logged in users – can you advise please?
SORRY FOR THE DISRUPTION
I am just pruning and splitting short discussions that have since been fixed in latest updates of this theme.
Thaks
Mary
Hi
It seems the newest vesion of Adaptable has messed my frontpage up.
The pink one runs 1.22 and the green runs 1.23
I hav been trought every setting I could think of but nothing seems to make a diffence.
for live version you can see the page here
They run moodle 3.02 and 3.04
I did at test my local setup, that runs 3.1 and got the same problem.
Tina

This is related to the layout issue. Anyway, could you add the News Ticker to the test site?
Yes Fernando the News Ticker works fine.
But is there a fix for the layout issue ?
tina
Could you add the News ticker to the test site and see if the layout changes or not?
The News ticker has impact in the layout, so if you don't have the same layout is difficult to know what happens.
Just did a test moving the menus to the right side
This is when i am not logged in

This i when i am logged in
Re: Ang: Re: Ang: Re: Ang: [ADAPTABLE] THEME SUPPORT ONLY
Did you try to move the sidebar to the left side?
The issue is related with the sidebar. The default is left. When you change to right some of the issues are more visible. Using left sidebar the issues still are but are not so visible. At least the course blocks are not displaced.
Re: Ang: Re: Ang: Re: Ang: [ADAPTABLE] THEME SUPPORT ONLY
No solution for the moment because we are working on it. The only workarounds would be to add the blocks to the region builder or disable the blocks in the frontpage.
Re: Ang: Re: Ang: Re: Ang: [ADAPTABLE] THEME SUPPORT ONLY
Hi Fernando,
Any updates on this blocks issue. I haven't had it till I updated to the latest version if that helps. It works fine when logged in.
Thanks,
Sumanta
Re: Ang: Re: Ang: Re: Ang: [ADAPTABLE] THEME SUPPORT ONLY
I hope to publish a new release to fix the layout in the next 2 weeks. Not before.
Re: Ang: Re: Ang: Re: Ang: [ADAPTABLE] THEME SUPPORT ONLY
Thats great. Thanks
I am using Moodle 2.9 in a general FE College Moodle site and I am investigating using Adaptable theme and this is my first post on Moodle Forum and I have two questions.
1. How can I target background colour for course headings / titles in this list I can find nothing that changes it?
2. How can I stop description sliding only sliding partially underneath course title when screen width is reduced?
The first can be changed in:
Site administration > Appearance > Themes > Adaptable > Course Sections
Not sure what you mean in the second question. Could you post a screenshot with remarks?
Sorry that didn't help when i changed options in that section it changes the topic headings inside a course not the background in course list on dashboard or main page as indicated in attached annotated diagram

There are no settings in Adaptable to customize the course list.
It uses the default moodle layout and styles. So you must modify it using CSS and adding the styles to the Custom CSS box.
Thanks could you please tell which is the correct style to target and point me to an example of how to use the Custom CSS box I am new to this
You can use Firebug to find the class or id applied to the box, then modify the code and add it to:
Site administration > Appearance > Themes > Adaptable > Custom CSS & JS
For example, to change the background colour:
.courses .coursebox.even,
.courses .coursebox {
background: #xxxxxx none repeat scroll 0 0 !important
}
Where #xxxxxx is the colur to apply
Thank you that was very helpful Fernando
Does Adaptable theme support Grid Layout for courses? I can't find it in normal course settings location.
Hi Raymond - yes the Adaptable theme support the grid layout - you just need to install the grid layout plugin:
https://moodle.org/plugins/format_grid
Adaptable, and any other theme, can use Grid format or any other format.
But you probably will need to adapt some styles because course formats have their own.
Actually Adaptable support topics/weeks and Social Wall formats. Probably more in the future.
Does anyone else have this issue?
We have tested it in our live and test sites. Version details are: Adaptable: 1.3 (2016121300) using the Grid format (version 3.1.1.2 2016060703) and the same thing happens on both Moodle 3.1.3+ (Build: 20161222) and Moodle 3.0.7+ (Build:
20161202)
Screen shots
This is how it should look (this is on Adaptable theme 1.2.4.2 in full screen mode).

This is how it looks on Adaptable 1.3 (the upload section on the right only shows if you change the view to 'standard view'. It is completely hidden in full screen mode).

The grid format is heavily used so we can’t stop using
it and I can’t change the theme in year (as the additional (and excellent)
navigational features will be lost). If I can't find a fix I may have to find a new theme for next academic year but I would much prefer not to as I love this theme!
Any suggestions or help would be much appreciated!
I Concur with Rebecca, that I have the same problem with my set up:
- Moodle 3.2.1 (Build: 20170109) Version 2016120501
- Adaptable 1.3 (2016121300)
- Grid format 3.2.0.2 (2016111501)
I don't know the solution, I hope someone else out there does!
This a similar question was also asked in other forums and the answer is still the same.
Adaptable has some settings to setup the default course format topics & weeks. It includes also a section to set up the SocialWall format. We can't develop settings for all the course formats, or at least not for the moment.
The main problem is that courses formats use its own styles and are not following the styles included in the themes. So the result could be different of the expected.
Aside this question, we found an issue when using the Standard View and it is already in development. In the meantime use only the Full Screen view.
PS: PLEASE; add your questions to the right thread. This is only for version 1.2.3
By The way, I tried to replicate
the issue installing the grid format and it works well in moodle 3.2
and Adaptable 1.3 even changing from Standard to Full screen view.


Thanks very much for your reply Fernando. Apologies for posting in the wrong forum. I looked around the forums to try and find the best place to put it (I thought that the forum title was referring to versions 1, 2 and 3 rather than a specific older version).
It is rather frustrating that it is working for you but not Dave or myself. It really isn't working for us and, whilst you mention to only use full screen, I have to go to standard view to get any use out of the grid format.
Sadly, it looks like I will have to look at another theme for the future as, whilst I love Adaptable, the grid format has more value to useful course set up than the theme does (and I don't have the know how to fix it myself).
If any other users are having the same problem as Dave and myself and are aware of why (and if there is anything we can do to address it) it would be much appreciated!
I am not having this problem. In fullscreen mode the image uploader appears as expected and works just fine.
Moodle 3.1.2
Grid 3.1.1.1 (maybe that's the difference?)
Adaptable 1.3

Rebecca, you said that the Grid format is more important than the theme (which I can understand), but is fullscreen really more important than the theme? That seems to me to be user preference and not so much a functionality issue, but I'd like to know your thoughts. If the grid image uploader is working for you in standard mode, maybe that's worth keeping the theme for now?
The issue is not direct related with the view. It is a layout problem.
If you select the right sidebar (default value) then Adaptable displays all the blocks correctly doesn't matter the view.
We are working on it but not sure if will be fixed before Monday when we will publish a new release.
Hi...
any updates?
Did you upgrade the theme to version 1.3.1?
i have no idea which version of theme we are on. i didn't see any version information in Readme.txt. where to find version of downloaded theme? my moodle version is 2.9
Hi,
I'm new to Moodle and I installed Adaptable Theme because I like the way it looks. Now I also installed the grid plugin, but the picture selecter isn't showing. Does anybody know if this problem has been solved already? Of how I can work around it?
Thanks for your help!
Heleen
WHoohoo, found a workaround!
I set the theme to boost, changed the pictures and moved back to adaptable theme. The pictures are still there!
Hi Heleen,
I maintain the Grid format. What versions of Adaptable, Grid format and Moodle are you running and I'll see if there if there is a clash between them.
Kind regards,
Gareth
Ok.... but this is still not exactly brilliant.... as the image upload screen is a different bit of code to the rest.... so would be helpful to know Moodle, Grid and Adaptable versions so that can see if there is a problem to fix please.
I found the versions. I assume they are all the latest versions, for I installed only yesterday.
Moodle 3.2.1
Grid 3.2.1.0
Adaptable 1.3.1
Kind regards,
Heleen
Hi Heleen and Fernando,
The issue with the Grid format (which uses a standard Moodle form with no extra format specific CSS) is the CSS:
fieldset {
min-width: 0;
}in adaptable.css. To replicate, have a course with the format, turn editing on and click on a 'Change image' for any of the grid icons such that you are taken to the edit image page 'editimage.php'.
Also when changing theme using the URL and selecting Adaptable 1.3.1 on M3.2 I get the error:
Notice: Trying to get property of non-object in F:\moodledev\moodle32\theme\adaptable\config.php on line 29
being that the $PAGE global has not been set and cannot be relied upon.
G
If I understand correctly, you found the course of the problem, but not a solution yet?
Or do I need to add something in the CSS?
Hi Gareth,
What is this fieldset related to...in otherwords why did you add it to Grid Formalt? What fieldset is it styling, as fieldset is used quite a bit in Moodle forms?
I am just curious that's all, it seems an odd thing to set as min-width.
Mary
Hi Mary,
The 'fieldset' is generated by the moodleform, so standard core stuff. Refs: https://github.com/gjb2048/moodle-format_grid/blob/master/editimage_form.php#L31 and https://github.com/gjb2048/moodle-format_grid/blob/master/editimage.php#L71. Therefore not added directly by me but as a consequence of using a Moodle form. Been in the Grid format for many years without problem.
The 'fieldset' CSS with min-width set to zero comes from an Adaptable style sheet.
G
OK...that's good to know, I must admit I did not think you were that crazy to dream up
a min-width of zero for every <fieldset> element that is scattered all over Moodle!
Cheers
Mary
Upgrade to latest version 1.3.1.1
Hello,
Interest read, thank you. I am on 1.3.1.1 2017012300 and still cannot add the image into the course grid generated by the plugin Grid format - format_grid -3.1.1.1 - 2016060702.
If anyone has any tips...great theme and great plugin.
Could you explain the process you follow to add the image?
It works well and in the exact way that any other theme or moodle version. So I don't know what is exactly the problem.
Fernando, previously made some questions, but I think it was in the wrong thread, I hope this is the correct thread.
Before the last update, in mobile, the logo and icons together, they were see larger, symmetrical and orderly.
I can change size the logo a 250 x 80 as it was previously and move the icons area for mobile below the logo and not in of side right according to the latest update. I think the logo has change of 250x80 to 170x80.
I can make the change from CSS or is there another way?
Thanks for your comments.
Regards.
Fernando, I'm using a logo 250x80px, I've hidden icons from Hide Social Icons (if in use) on Mobile from Mobile Settings, however, on mobile, the corresponding area for social icons, hide part of the logo on the right side of the screen, before the corresponding area for social icons were seen under the logo, now are located on the right side. As I remove this area of interference or place the social icons below the logo of 250x80px?
Thanks for your comments.
Diana,
could you tell me what is the screen size when the logo is hidden by the social icons?
Fernando, I attached an image with the before (top) and after (below) update on mobile with 5" screen. Also I tested it on a 7" screen and looks like in the image below. The logo is 250x80 px in both cases. When the icons are hidden from mobile settings, the corresponding area the icons, also hidden part of the logo, as seen in the image below.
Thanks for your comments.

I made some tests with different sizes and fails from 768 px width.
Could you tell me the exact resolution you are using when fails?
We know there are some issues with 768px width so probably this is one more.
Fernando, according to the specifications of the mobile you use, the diagonal of the display is 4.3", the image size is 480x800 px and 217 PPI, with this resolution I capture the images upper and lower I sent you previously.
Thanks for your comments.
480x800 is a very small screen. What position: landscape or portrait?
Hi Fernando, the images previously were in portrait, now I send it images in landscape, as seen the logo area is separated from the area of the icons.
What I would like to achieve is that the icons are below the logo and the entire whole is centered on the screen, for have order and symmetry, both for portrait as for landscape. I think there is interference that before not happened between the areas of the logo and icons, when I hide the logo, the icons are shown centered on the screen, when I hide the icons, the logo is shown always on the left of the screen.
Thanks for your comments.

Sorry Diana, but I can't help you. I need to know the screen resolution when the content breaks.
We apply different breakpoints (something still inherited from BCU) that can have conflicts in some resolutions.
We are working to improve this view in some standard resolutions like 800 or 1024px width.
Hi I am a newbie to Adaptable and Moodle Theming three quick questions i hope
1. how can I put text in Moodle header as well as a logo?
2. How can I reduce spacing between marketing blocks and bread crumb above and News block below?
3. Can I restrict how wide the news block is?
Thanks in anticipation of a speedy response
Ray
Thank you for using Adaptable in your moodle project. I try to answer your questions.
1. how can I put text in Moodle header as well as a logo?
In Adaptable > Header you can add the logo or a text
2. How can I reduce spacing between marketing blocks and bread crumb above and News block below?
Probably you have enabled some element in that area. Verify the secondary InfoBox is totally empty. We noticed that sometimes moodle add p tags without text
3. Can I restrict how wide the news block is?
Do you mean "Site News"?
This is not a block and is part of moodle front page. You can modify the width using Custom CSS.
Thanks,
In terms of your answer to question 1 fine I can work around that.
In terms of your answer to question 2 it solved spacing above course blocks but not below and idea
In term of question 3 answer how do I add custom css to target it?
Where do I find id's of different Moodle theme components so I can target them?
Could you give me an example
Ray
Below the courses grid there are no more elements, only the footer or the admin area when you logged as admin. So no idea why you could have some spacing there.
Can you see the same spacing when logged as admin and when open the site as a guest?
You can add your custom CSS in the Custom CSS box in the Adaptable settings and you can find id's and classes using Firebug or Chrome Inspector.
Hello.
First of all, thank you for this awesome theme. I installed it around 2 weeks ago and redesigned completely my school's moodle (http://moodle.camee.edu.mx) site around this theme, everyone in the school loves the new look.
Now, the only thing that is bothering me and my students a bit, is that when users enters their Dashboard, they cant see their name and profile image anymore. I know they not there because they already know is theirs, but almost everyone liked the feeling of having their photo and name on their dashboard.
I wonder if theres a wat to make them appear again, because I have been exploring all the settings in the theme and haven't found anything yet (lots of options, so maybe Im just lost in them). When I switch the site to another theme, the photo and name appear again on the dashboard, its just with adapatable that they dissapear.
Thank you!
The header title was changed in version 1.2.2 and 1.2.3 and now is not displaying the user name in the Dashboard. We are working to revert this function in the next version.
Anyway, I don't remember to show the avatar image beside the user name in the Dashboard. As far I remember only Clean display the avatar.
PS: Si quieres soporte en español, puede hacerlo en: https://moodle.org/mod/forum/discuss.php?d=326804
Hello again.
About the avatar not showing on any theme but CLean, you are almost right, it doesnt shows on any theme but Clean and More. Would be nice if adaptable could do that too.
Also I know why I though thta it was showing on all other themes, it is because in all the other themes there's a small avatar right next to the user menu in the top bar, the one with the ufll user's name. Don't lnow if that would be posible to be introduced as an option in the future.
Oh and about support in spanish, I really don't care if it's in english or spanish, wherever the support is better I guess hehe :P
Anyways, great theme so thanks again!
Yes, the avatar is something pending from long time ago. I will try to add it in the next version.
Then I'll wait eagerly for the next version of this awesome theme.
Thank you!
Hello again.
I found 2 problems while using adaptable them today.
The first is during quiz reports. If you have the right side blocks enabled, then the photo of the users in the report gets all distorted. If you hide the blocks then the photos are displayed properly, but when you show the blocks again then photos get distorted again. Pic of example:

Second problem is related to the text editors. I tried to switch to atto today and found that the buttons for font color and back color (even the plugin morefontcolors) dont work under adaptable. I mean they work but you cant see what are you pickicng cause it just shows the button holder but no colors at all. Tested it with other themes to see if it was a plugin problem instead of the theme but it worked fine under other themes. Here are images of what happens:


Thanks for reporting. We are aware of both issues. First is in the to do list. Second is a roblem with Atto that use the BS style instead its own style.
Do not use Atto. If you read about it is really a troblemaker.
is there a way to show notification of messages on the top message link ?
The top message link already shows the number of unread messages/notifications.
After click, you could see the list and then open the message directly.
Thank you for your prompt reply.
For some reason, it's now working with me. I am using Moodle 3.1
The 'Messages' link is only displayed when the user is logged and the bubble with the number of messages is only displayed when you have at least one message pending.
ohh, okay i see now...
Thanks for clarifying , great theme by the way...really top work
thank you
Hi,
I've managed to put the message notification workin, but I could not set it to hide the notification number after I open the messages page, or any other settings to make it count only the private messages sent.
Can you help me with this doubt?

Verify this setting:
Site administration > Appearance > Themes > Adaptable > Header
And verify Filter Admin Messages is disabled.
It was active. I've disabled after your suggestion, but no progress.
I see.
I usually use TinyMCE, but was going to give Atto a try (someone else already gave me a custom CSS to fix the issue with atto).
Could you tell me why is it that you say Atto is a troublemaker?
Also if its such a bad one, which one would be best, stick to TinyMCE or there's another one that you would recomend?
Thank you!
Just read the forum. Atto strips most of the HTML tags.
Or just add some CSS inline. If you have a syntax error, the code will be rewrited by Atto creating something really messy to read and fix.
You must use TinyMCE that allows better HTML/CSS coding.
Hi Gilberto,
I had the same problem. When I added to Custom CSS & JS
.editor_atto_menu .open ul.dropdown-menu {
min-width: 4em;
}
the display problem was solved.
With kind regards,
Hartmut
Thank you for the tip, it worked fine.
Thank you SOOOO much for that code Hartmut
The TinyMCE Editor not displaying properly has been driving me mad for months!!! Now fixed
Regards
bobby
Hi Hartmut
I am having trouble with the background colour of the dropdown menu in the Atto editor (which so far I am finding better than TinyMCE once I got all the plugins installed).
I have color:#fff and a complicated background which doesn't seem to work. I have tried changing to color:#666 but this does not seem to work. I am not sure where the css statements for the dropdown a, a hover and a focus settings start and end, and all my guesses so far don't work.
Can you help?
Many thanks
Lynn
Hi Lynn,
The CSS for the Atto editor background color is:
div.editor_atto_toolbar {
background: #F2F2F2;
}
In Google Chrome you will find the CSS with right-click > Inspect. In Mozilla Firefox it is right-click > Inspect element.
With kind regards,
Hartmut
Hi
Thanks so much.
My problem is not the toolbar.
It is the dropdown menu item hover status.
When you hover over a dropdown submenu item, you get white text on a white background.
This code works:
.editor_atto_menu .dropdown-menu:hover>li>a{
color:#000080;
font-weight: 700 !important;
}
But it doesn't do what I want - because then all the submenu options change to the same style.
I have tried
.editor_atto_menu .dropdown-submenu:hover>li>a{
color:#000080;
font-weight: 700 !important;
}
But it goes back to the white on white.
Any help will be much appreciated.
Many thanks
Lynn
This is an old issue that was partially fixed but Atto is still pending.
My first thought would be Never use Atto as an editor but this is not a very good solution so we are working to fix the dropdown issues on it.
On the Alert Box settings it is possible to change Alert Visibility, but I can't find a way to show the alert only for non-logged in users. I tried to use the Custom Profile Field with "usertype=guest", but I think this field works only for logged users.
Each Alert Box has its own Visibility field where you can change the visibility. Change to "Visible to everyone" to show the alert to guest users.
Actually, I just want it to show to guest users, not logged in users. Visible to everyone will show to both.
I performed a clean install of Moodle 3.1.1 and adaptable 1.2.3. The breadcrumbs and the favicons are not showing.
Please see the images below and thanks in advance for your help.
![]()

It appears that your browser is not opening the correct font. That happened to me once. I just logged in and then logged out and it worked.. I don't know why.
Filipe,
Thanks for the reply. It turned out to be a permissions issue as Fernando pointed out.
This is usually a permissions issue. Verify moodle can reach /adaptable/fonts folder and its files.
Purge cache as well.
Fernando,
Thank you very much! That was the problem. Everything is functioning correctly now except breadcrumbs. Although they're showing, they do not appear the same as the default theme example shown on 3-bits. Please see the screenshots below.


Thank you once again for your quick response.
This is correct. From version 1.2.2. the breadcrumb is configurable and uses another format.
The demo site is still outdated and using version 1.2.1
Hi I am using Moodle 3.0 and theme Adaptable 1.2.3. In frontpage I would use the display of courses with combined list, but does not work. I only see one set of empty rectangles separated by category names, while each of these boxes should contain an image and a link to the course. Missing some configuration? Thanks.

This is correct. Adaptable only displays courses, no categories.
If you want to display courses by categories then you must choose the default moodle layout.
Thanks for the reply, it means that I should not use adaptable but a different theme?
Is it possible to show Marketing Blocks only to guest or only to logged in users, and not to both?
Use moodle HTML blocks instead marketing blocks and set the right permissions for each role.
That's a good idea, thank you.
When specifying a usertype to target the ticker (or any other element) to, is there any way to target more than one usertype? I tried "usertype=student OR usertype=teacher" but that didn't work.
I had the same problem and solved by creating new menu items for every usertype
Hi,
I have a trouble when I connect myself : each time it ask me to download my profil picture.

Somebody can help me ?
Thank you
Hi
Have you altered any Admin settings to do with image fies? As this looks to be coming from your site and not necessarily the theme?
Mary
This is commonly a web server issue and never related to moodle or its components.
Contact the server admin to review the Apache configuration.
Ok Fenando
do you know the right setting of Apache for that ?
Fernando, this can happen if the Admin setting are changed. We used to get this problem a lot in Moodle 2.0 themes.
There is a setting where by it will down load the image, the problem is I cant remember where that setting is!
Mary
I made some tests with differents setting (about authentifcation and picture) ... But without good result
Now is a test site we have time before kicked in production and we have a plan B is no personnal profil picture (only gravatar)
Mary, I saw many times this issue with images files and also with php files.
The problem is located in a wrong Apache configuration. It can be fixed easily in .htaccess.
But I don't remember any moodle setting about download images or not.
Hi Fernando,
Well this is news to me.
So what is the thing that I and other users are supposed to be looking for in ,htaccess
Thanks
Mary
Well, this is beyond the themes forum but the issue is normally a wrong Apache configuration that can be fixed using .htaccess file if you don't have access to the configuration file.
In any case should be an admin who apply the changes because is easy to break the whole server.
A Google search will show many entries about this topic.
I installed a new moodle in test.my-moodle-site.com
add/change picture on my profil
No user picture in the top of sreen but OK in users online ??

No picture in profil page But the file appear in the profil setting page
Some tests with Gravatar setting all are ok
Disconnect and reconnect myself no debug message....
I have not access to the Apache setting (mutualized server) but I can change .htaccess file... If you give me the code I'm not a devThis is correct. Adaptable doesn't includes this feature for the moment. The avatar is only displayed in forums.
Hi Fernando,
Ok OK I didn't know that.
Do you have any plan to upgrade this feature ?
No ETA for a new release at this moment. But I hope next month.
Hi Fernando,
I am just wondering if you are aware that Moodle Devs changed the way page-header works? It's all part of a renderer and contains quite a number of new elements, and styles, and output using echo $OUTPUT->full_header . Here is a link to that renderer...
https://github.com/lazydaisy/moodle/blob/master/lib/outputrenderers.php#L4123-L4256
Cheers
Mary
Thanks Mary. I knew this change but remember that Adaptable is a fork of BCU and we inherited many code that should be updated.
I made some tests in the past to add the avatar in the header so not sure how will be done in the future.

Hi,
Is the Progress Bar a plugin as the CSS that is styling that page could be coming from the plugin and not the theme?
Thanks
Mary
Did you test the same quiz with Clean?
Did you get the same result?
Doesn't look great in clean either, actually. I'm surprised by this.

I'm not surprised. There are issues with some forms elements in Bootstrapbase that we tried to fix in Adaptable but is really difficult.
I will add it to the to do list but it is not a priority since is not a theme issue.
HI Will,
In that case can you please report this in Moodle Tracker as a BUG? Also add the image file as that helps.
Cheers
Mary
I see we can configure some settings about the Header Navbar on the Adaptable's configuration. Is it possible to show the Help Link to guests only?
No. You must add a custom profile field and then show the link only to the authenticated users that are the only can have this field.
This CSS seems to be causing an issue:
#region-main .generaltable {
display: block;
overflow-x: auto;
overflow-y: visible;
}
Is there a specific reason why you are doing this?
The problem we are having can be seen on a page like Gradebook Setup where there is a little popup context menu. Near the bottom of the table the context menu will be partially hidden. I can fix this by overriding the CSS with display:table, and I don't see any problems so far doing this, but I would like to understand your reasoning for this in case I'm introducing a problem somewhere I cannot see.
P.S. I am using moodle version 2.8 in my last comment.
Please, could you explain in which page and the steps to follow to replicate the issue?
This page:
/grade/edit/tree/index.php?id=<courseid>
In the Actions column, click on an edit link for a row near the bottom of the table. The context menu will be partially hidden and you need to scroll to see the whole thing.
If I change your CSS from
#region-main .generaltable {
display:block;to:
#region-main .generaltable {
display:table;
the problem goes away. But I would like to understand why you chose to set the table as display:block in the first place in case there was some obscure browser bug or something you were trying to mitigate. The only real change other than fixing the problem with the context menu is that now tables inherit the 100% width from bootstrap (which our group thinks looks fine).
Thanks, I could find the issue and your solution is valid. I don't see any other place where this style is applied.
No idea why it is made in that way. Remember that Adaptable is a BCU fork and there are many old code that must be rewrited.
Thank you! You've been a big help. I'm new to moodle and to our team so it's overwhelming even knowing where to look for answers.
Moodle 3.1 has a new look for the user profile page. In my opinion it is very ugly. Will there be a new settings section for the adaptable theme to customize the appearance of this page?
Not in mind. Adaptable use the default page and as I posted before only More uses a new design. The rest of themes have the same page.
I think moodle 3.2 will have a new profile page so let's wait.
I am loving the Adaptable theme, but have noticed the same issue on 2 of the Moodles that I work with that are now using Adaptable.
When I go to the Dashboard - the 'Course Overview' section - the header bar at the top, is wider than the content area below it (see image below). The blocks on right side of screen are displaying correctly so it isn't a block issue. I cannot see settings to change this - is this a bug, or are the settings somewhere that I haven't found yet?
Thanks in advance
I found the same issue some days ago in a client. No time to investigate it but looks a block issue.
Just add this code to the Custom CSS box to fix the margin:
.block_course_overview .content {
margin: 0;
}
Thank you - that has solved it.
Re: [ADAPTABLE] Width of Course Overview in Dashboard
I have the same problem, except it's with the Login block on the front page:

Here's the CSS code I put in the custom box:
.block_login .content {
margin: 0;
}However, that code only seems to move the block content flush left, not fix the overhanging header:

I don't see anything that sets the header width when I view the Inspect Element of this section of the page.
Any further ideas?
Thanks!
Margin:0 just removed the centering. You want to adjust the width. The block content has a max-width of 280px. You can change it to 100%, but it might look a little bit wide on a tablet-sized window. If it looks too wide to you, you can use the CSS from the .block_login .content rule and apply it to the form inside.
.block_login .content {
max-width: 280px; /* change this */
margin-right: auto;
margin-left: auto;
}
/* add this */
.block_login .content form {
max-width: 280px;
margin-right: auto;
margin-left: auto;
}
Thanks. The first option you offered worked, and the overall width looks fine to me. The second option you offered didn't actually work, unfortunately.
Thanks again!
Hi Glenn,
You will also need to adjust yjr block's "header" class CSS too if you are altering the "content" class, as these two elements are separate entities.
Something like this...
.block_login .header, .block_login .content { ... ... ... }
Hope that helps?
Mary
Re: [ADAPTABLE] Width of Course Overview in Dashboard
This is another block with WRONG styles applied. Add this to the Custom CSS Box:
.block_login .content {
margin-left: 0;
margin-right: 0;
max-width: 100%;
Hope some day moodle standardize the blocks styles. Adaptable goes a step beyond of classical blocks in columns and all this wrong code breaks the layout.
@Mary, do you know what a block has max-width: 280px ??? Is this a rule?
I love all the new customizations, compared to BCU, which we've used for a year. However, how do I change the Menu font color from the teal green to something that matches my site? I've been through every setting and can't find it.
Could you clarify what menu? A screen shot will help.
All the colours can be changed from the backend.
probably that's the first thing you checked, but make sure when editing the css of using the appropriate media queries for different devices.
my two cents.
All the Moodle Themes based in BootstrapBase are responsive and work well in any device.
Adaptable includes some features to adapt the responsive view for mobiles.
So not sure what you mean with "the changes in the desktop applies to all devices". This is the goal in responsive sites except if you use the mobile settings.
At the moment, the font size in the course tiles on front page is quite large, so it only shows the first half of each course name - is there a way to either reduce font size, or add a wrap function in?
There are many variables to manage the right lenght for everybody: font, size, weight, ... so you can change the styles from the Custom CSS box. No settings for this topic and not expected due the variables.
This is really complex due to many variables. You can change some of theme using this style:
.coursebox.panel.hover .panel-body .coursebox-content h3 {
font-size: 20px;
font-weight: normal;
line-height: normal;
max-width: 100%;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
Change font-size, font-weight and even line-weight to try to fit the text in the tile.
At the moment, the font size in the course tiles on front page is quite large, so it only shows the first half of each course name - is there a way to either reduce font size, or add a wrap function in?
Hi Dave,
Add this to the Custom CSS
.coursebox.panel.hover .panel-body .coursebox-content
h3 {
font-weight: normal;
font-size: 14px;
overflow: hidden;
text-overflow: ellipsis;
white-space: normal;
max-width: 100%;
line-height: normal;
}
You might have to purge caches after adding the code
This code is correct but I repeat again, the length depends of many variables, not only the font-size. Just try different sizes until get the right length.
Thanks Marko - this does exactly what I needed.
I appreciate the comments from Fernando about the various other factors but this works for me so I am happy.
Wondering if someone could help with this problem. We are trying to set up a series of menus that only certain user groups can see eg. one for teachers and one for students. However when we enter the group/role in the custom profile field (eg. persontype=student) the menu disappears. When we leave the custom profile field empty... the menu reappears.
It says you should use usertype not persontype....
Thanks Emma. We did try this as well.
Did you add the profile field to the custom user profile fields section? (/user/profile/index.php)
To enable this feature you must create first a custom profile field then add a valu and evaluate the value in Adaptable.
For example. Create a filed named persontype and add the value student.
Then add this in Adaptable settings:
persontype=student
Only the users with this field value equal student will see the menu.
Notice that NO quotes are required in any place.
Thanks so much Fernando. We have these menus working now.
I am using header menus on our site
moodle.trinitylaban.ac.uk
However when viewed on a mobile they do not show at all- I don't mean the mobile app but just on a browser. All I can see is the log in button- can you advise please?
The menus are Password help, Asbsence Request, Email, libray links etc.
We are using Moodle 3.0
Thanks
There appears to be no toggle switch (three bar icon) that allows you to view the menu in a normal Moodle theme. This looks like a bug as I cannot get it to work on a normal browser on my PC when I reduce the width of the screen which is odd.
The language menu is not visible either when not logged in.
Hope Fernando can shed some light on this?
Mary
Yes, this is a bug. When you log in the site, the burger is missed and then you can't access the menus.
It is pending in the to do list. Not sure when it could be fixed.
Hi thank you for your reply. I do hope this can be fixed soon as it's no good if menus cannot be accessed on mobile devices. Most of our students and staff use this now and not desktops. Is there a bug tracker I could vote for?
It is a bug so don't need to vote to fix it ![]()
Please could you tell me when this may be fixed? It's a bug, so surely important? Will it be done for next release? This is very important for me and I would have thought nearly everyone else. Thank you
Not in the next release scheduled for today. So you will need to wait until next version.
From now, we'll try to update Adaptable every 2 months with a minor release and twice a year with a major release. But the calendar could change depending of the issues found and improvements pending.
So next release is scheduled for November.
Another issue with header menus: language specific entries.
I failed to set up a multilingual header menu. I tried it with the format of moodle's custom menu items like:
German List Item|http://german.de|german Tooltip|de
english list item|http://english.uk|english tooltip|en
Additionally i tried it with the multilang-filter like:
<span class="multilang" lang="de">Deutscher Eintrag</span><span class="multilang" lang="en">engl. entry</span>|http://any.web
All list items are displayed always, regardles of any language settings (lang-menu, user-profile). Have I done something wrong or is it a bug or not supported?
Thanks
What version of Moodle?
The latest of corse
Moodle 3.1.2+ (Build: 20160929)
Adaptable 1.2.4.1 (2016100300)
We are aware of the issue and hope will be solved soon. But no eta for the moment.
Unfortunately, for us too, the lack of multilingualism is also the blocker to use this great theme.
Multilanguage issues are almost fixed and will be published in the next release scheduled the same week that moodle 3.2
You're great, Fernande, thanks!!
Hi there,
At present, when you click on a course, one needs to enrol first if the course requires enrolment. Is there a way that it could be set up in a way where the potential participant could be taken to the course description and then decide to enrol or not? We hope to sell our courses and use Moodle as the primary site. The way it is set up now, there is no way of giving the course description for browsers to make a decision. Or. am I missing something?
Put the description in the course summary field.
If you need to add video or images to your course description and you want to make it your sales page, you can create a course and call it "My Store" or something then add pages in your store that describe your courses. Add a link to each course you are selling that will open the course they choose. You can choose if you want visitors to be able to open the store. I require users to create a new account, then let them open the store or a free course that I have provided. If you want to sell your courses, you need to setup the enrollment method to require them to pay to enter the course.
Just open a course, then find /course administration/ in the administration block. Under course administration, click on /users/enrolment methods/ when the page opens, find "Add Method" and click on "Choose ...". There you can select the enrolment method you want for that course.
If you want to use PayPal or Authorize.net, you will need to go through the setup process found in /Site Administration/Plugins/Enrolments/Manage enroll plugins/ then enable and setup PayPal or Authorize.net. When a user clicks on the course link, it will require them to pay the fee, then enroll them in the course automatically.
Hope this helps,
Clarence
You must set the default enrolment as self-enrolment. Then after click the course tile you will be asked to enrol in the course. If you want to sell the courses then set Paypal as a enrolment method.
Thank you for your suggestions. I was actually looking for something like we see in the following two examples.
- Shaw Academy Sample: http://www.shawacademy.com/trading/course-details.html
- Family Education Centre: http://lms.familyedcentre.org
I am looking for a feature to have the courses listed and then browsers can checkout the course descriptions before they could make a decision whether to sign up or not. This feature could also enable purchase through a store in the LMS.
Any ideas would be much appreciated.
Regards, Shaminda.
The sample sites are not moodle however can't be exactly replicated.
The Joomdle solution would be closer to your needs instead moodle as a stand alone.
Yes, I would agree with Fernando. Use Joomla as your front-end with the Joomdle plugin would probably work for you. I believe that WordPress has the Edwiser plugin that allows for single signon from a WordPress site but I do not now if it is has shopping cart functionality in the same way that the Joomdle plugin does.
However, you can still list your courses with the description in the summary and then use the Paypal plugin for enrollment if you want to keep it within Moodle.
Hi,
I've just noticed that the Moodle Docs link is not displaying in my site even though both the master switch in site administration is on and the switch in Adaptable is also on.
I'd appreciate any ideas. Am I missing something?
I should clarify that the Moodle Docs link has appeared very rarely after I fiddle with some combination of Footer Blocks Placement, Show Footer Blocks, and Footer Layout Builder (row 1). It's not predictable though, and I don't want any footer blocks at all, just the default Docs link.
Thanks.
i have a problem with the color of the links in the template. i want all the links in red not in green (please see the screenshot)
in the settings i have edited the hex-code but the new color will not display on the whole site.
have i not seen an option or is there a bug?
thx for support!
In the Colours section you can change the link and hover colour in the whole site.
If the changes are not applied then purge cache.
thank you for your answer.
i tried to clear the moodle and browser cache before i asked in the forum. now i tried it again without an result.
when i change the "link color" and save the changes nothing happend. but when i change the "main colors" to another color, all the red links will be in the new color from "main color" and not "link color".
now i am a little bit confused.
ok, i think i have wirtten some crap.
the color of the red links (screenshot) change when i change it in the settings. but nothing more.
at the moment i also have enabled the theme design mode with the same result. not every link is in the same color.
The links located in blocks have their own settings. Go to Blocks Settings section to change the link and hover colours.
now it works. thank you very much!
Hi Fernando, good day, I'm setting the marketing blocks with buttons for each block, from a previous query, I found the following HTML code to make buttons, I copied and pasted the code in the info box of the corresponding block and works well, but has linked the hover for default of the page (#ffffff):
<a class="btn
btn-default" href="#" role="button">Link</a>
I can change this code to have a different
color in the hover, for example: #252525 and is diferent of hover for default
of the page and paste it into the corresponding info box?
Thanks for your comments.
You can add the hover pseudo-class in the Custom CSS box. Something like:
.btn.btn-default a:hover {
background-color: #ff0000;
color: #ffffff:
}Add your colours instead of the indicated.
You can create the same class for the default colour as well.
Thank you for your help - the web programmer found it was something they had used in the CSS that was no longer needed.
Karla Bright
St. Bonaventure University
Hi,
We have a little problem with moodle 3.1.1+ (Build: 20160714) I work in maintenance mode on the production site.
Our install is in French our default language is also French, I installed the latest version of the theme Adaptable 1.2.3 (2016052900) and the administration interface of the theme is in English, how can I turn it to French language ?
When I did the installation on the development site the administration menu was automatically set to french without specifically parameters it seems…
Site Administration > Languages
Set your site up as you want it to work.
As far I see the french translation is only 50% completed so probably some latest strings are not translated yet.
If you want to collaborate in the translation of the missed strings, go to https://lang.moodle.org/ and after review will be available in your moodle (and all the french moodle sites) after a language pack update.
Thanks Mary, Hi Fernando,
In fact it was just the language pack that was outdated
it seems that one alert pointed out to me on my other platforms ... So everything is back to normal
I'm ok to finish the translation of the submenus at first, I do not know how to use AMOS, so I registered and I see with Francophone admin as requested, see you soon...
Help Please
We are experiencing some very strange issues in several areas. We are running Moodle version 3.1.1+ (Build: 20160811) and the latest version of the Adaptable theme. Right now my big issue is that the page to grade students work in an assignment will not load.
It just sits and spins and will not load. I've attached an image. If i change the course to the Clean theme the page to grade the assignments loads ok.
We are also having problems with the sub menus (users, reports) in the navigation pane - they do not open sometimes.
Please help - we really like the look of this theme and would like to continue to use it.
Thank you,
Karla Bright
Could you enable the debugger in Developer Mode to see some error?
If you can get the trace, please paste it here.
Hi Fernando, thanks for your previous comments, I'm editing questions for a quiz and the questions proposed are distributed as in the image attached, the statement of the question, image and alternatives indicated in the yellow area, in the center of the quiz question area and on the right the quiz navegation, but there are empty spaces on the left and up the area as shown in the image.
I can change this setting from the custom CSS, for that the yellow zone cover more screen space, such that covering space indicated, for it look bigger and also move the quiz navegation vertically as indicated?
I can change the position of the quiz navegation to the left of the yellow zone, from the custom CSS?
Thanks for your comments.
Diana, this issue is part of the bug existing from the regression in version 1.2.3. Once fixed the left space will disappear.
Hello,
I set up an adaptable for our university and I like these theme verry well!!
I only have problems with the navigationbars. The structure at the backend is a bit confusing, but in the end you will always find a way.
Only at two places I can't adjust, that drop down menus appear in multiple languages:
exemple: Top Menu (newmenu1title, newmenu1)
The correct notation should be:
Registrierung|#|für Externe|de
Registry|#|without HU-Account|en
But it dosn't work.
The way to take the multilang-filter dowsn't work too:
<span class="multilang" lang="de"><a href="#">Registrierung</a></span>
<span class="multilang" lang="en"><a href="#">Registry</a></span>
The same is for the toolmenus at the navbar (toolsmenu1title, toolsmenu1) – I didn't find a way ..
Could you help me please?
Best greatings
Stefanie
Re: [ADAPTABLE] no Multilang at several Header-Items
It looks some regression in the last version. I will take a look to fix it.
Thanks for your contribution.
Olá Pessoal,
Instalei o tema aqui normalmente, no entanto, quando vou restaurar um curso no qual o tema adaptable está ativado a página deixa de carregar.. só carrega o topo e pronto. O restante da página fica todo branco. Alguém já se deparou com isso? O tema está todo original.
This forum is for discussions in English only. If you'd like to participate in a discussion in English, please stay around; if you'd prefer Portuguese, please go to https://moodle.org/course/view.php?id=24
Este fórum é para discussões em apenas Inglês . Se você gostaria de participar de uma discussão em Inglês, por favor, fique ao redor; se você preferir Português, por favor vá para https://moodle.org/course/view.php?id=24
This forum post has been removed
What eitor are you using?
TinyMCE should works well while Atto will strip the code after save it.
This forum post has been removed
Have you cleared caches?
This forum post has been removed
OK...just so that I can have a look at this too...what is the code you are adding Rolf \nd where are you adding it?
Thaks
Mary
This forum post has been removed
Looks like a theme settings problem related to the FORMAT given to the setting, as I can get to see a Checkbox in an HTML block using TinyMCE editor on one of my own themes and also in Adaptable with same block.
 .
.
This forum post has been removed
Ah...but it IS a Moodle related problem which has been forced on all themes. It is one of a group of settings that we have to use, and it is very frustrating.
The only way to get round this is to add a block region in place of the Marketing blocks and use an HTML block that contains the Thumbnail code mentioned in the LOOK & LEARN tutorial.
If you want to test how Moode CAN work you can try adding those checkboxes in the Frontpage 'Site topic' area.
In fact they may even work here!
Mary, I personally added contact forms in the footer blocks and works well. But the same form in the marketing blocks is not working. Not only the checkbox, also the radio buttons and other elements.
At first sight, the render is the same so we are investigating why one is working and the other fails.
This forum post has been removed
Please, could you paste the code inserted here?
This forum post has been removed
I could replicate it and I will investigate it.
Looks moodle is stripping the tag when rendering the code in the block so not sure if it is a theme or a moodle issue.
This forum post has been removed
We are investigating the issue but actually we are focused in a new release 1.2.4 to be published this week. So this issue will be solved in the next release 1.2.5 because this is not a critical issue even it is a bug in some place.
For some reason moodle strips some HTML tags, not all, So it will take time to review the code, fix the issue and test it.
This forum post has been removed
I'm sorry Rolf but technically is not a critical issue. So we'll investigate, will try to fix it and will be released in the next version.
If you can find the origin of the problem and want to share it then I will try to apply the patch for next version scheduled for next Monday Sept. 19th.
Hi Fernando, good day, I noticed that when I highlight any text or image anywhere of my page, is highlighted with a yellow color tone, I searched the setting corresponding for do change of color but I not find it. I can change this color from the CSS?
Thanks for your comments.
Adaptable uses these colors because are more visible when selecting text. You can change theme using this snippet of CSS:
::selection {
color: #YOUR_TEXT_COLOR;
background-color: #YOUR_BACKGROUND COLOR;
}
Use also ::-moz-selection for Firefox.
Re: [ADAPTABLE] Header top menus disappearing of right side of screen
I am suing Moodle 3.1 and Adaptable 1.2.3
I have added some header menus, which appear in top right corner of screen. One on the menus has sub-menu items, but when I access these, the right hand edge of these items is lost as goes over the edge of the screen. Is there a way to stop this happening?
I increased the length of text in one of the other menus, in order to move the problematic menu further left, but I noticed that the sub menus still had a maximum width limit which was shorter than what I needed - can this maximum width be increased at all?
Thanks in advance.
Re: [ADAPTABLE] Header top menus disappearing of right side of screen
"I am suing Moodle 3.1 and Adaptable 1.2.3"
- Steady on, Dave! I'm sure we can resolve this amicably!
Re: [ADAPTABLE] Header top menus disappearing of right side of screen
Sorry - yes, in case anyone hasn't spotted the accidental spelling error, I am using, not suing
Re: [ADAPTABLE] Header top menus disappearing of right side of screen
We are aware of this issue but no estimated time to fix it for the moment
So nearly there with this ... http://moodle.northamptoncollege.ac.uk/
You shouldn't add menus directly in the renderer because will be overwrite after an update.
Adaptable has enough menus to add. You can add the default moodle menu, the top menus or the tools menus depending the bar you want to use and the menu options.
Hi,
You add the menu items in the Admin settings for your site, which can be found by navigating from the Administration block to > Site Administration > Appearance > Themes > Theme settings
You will then see a box halfway down the page where you can add the menu items as explained in the information section below it.
You DO NOT touch CORE code!!!
Cheers
Mary
Hi, thanks for the responses... I've added the menu/list using the custom menu option however I'm trying to add an icon (fa fa-chevron-down) to show that it is a drop down menu - is there any way to do this ?
On the left is what I'm trying to achieve

You only created the menu, not the items. Ass soon you add the items moodle will add the down arrow beside the title.
Follow the instructions to add the items. You can add also sub-items to the menu.
Hi,
Further to what Fernando has said.
I am not sure what you are doing but you really need to read the Moodle Docs about how to add the menus. It's quite easy.
https://docs.moodle.org/31/en/Theme_settings#Custom_menu_items
Hope that helps?
Mary
Hi all,
I did follow the instructions, here's what I've added to the custom menu (I've replaced the full site addresses to URL for the example only - can you see any issues? Your help is super appreciated... the drop down menu does show, it's just the indicator that I'm having difficulty with..
College Links
-My 5 Day Timetable | url
-eILP | url
-BKSB | url
-College Documents| url
-Exam Information | url
-Password Reset | url
-Staff Development | url
-Accident Reporting | url
-Futures|url
This forum post has been removed
You are right. The Navbar Menu is not displaying the down arrow when the menu include sub-items.
I will open an issue to fix it. Thanks for your help.
Re: [ADAPTABLE] public profile without name & picture of user and messagefield
If you lhave ook at a public profile of any user, then you dont will find the most important contact informations there, because the field it is normally in the header - which is otherwise occupied in adaptable. This area should be moved to the content area. Or is there another way to see name etc.?
Theme Clean:

Theme adaptable:

Stefanie
Re: [ADAPTABLE] public profile without name & picture of user and messagefield
ONLY Clean and More have this feature as discussed in previous posts.
Not in the "To Do" list for the moment.
Hi Fernando, thanks for your previous comments. I have a doubt, is possible setting a watermark or something like it with the logo and name of the educational institution in the background of the questions of questionaires, as a way to protect ownership of the content of the questionaires in case someone make a image capture in photo or video.
Which is the date of theme upgrade?
Thanks for your comments.
You can add a background image in the custom CSS box using the body tag for the page needed.
Use firebug to find the page id and then apply the style to it.
We are a bit delayed due to the new development and testing cycle. The new version should be released yesterday but probably will be next Monday.
Re: [ADAPTABLE] public profile without name & picture of user and messagefield
But this way the Public profile is useless because it does'nt show, whose profile it actually is?
Re: [ADAPTABLE] public profile without name & picture of user and messagefield
As I said, this is a Clean and More feature. Other themes are implementing this option. In Adaptable still is in the "To Do" list.
Hi,
Why in FrontPage Course there isn't Course Title?
I want to put that.
where should I make changes?
And what should I enter?
Thanks,
Francesco
Could you post a screenshot to understand what you mean?
OK..
This is the frontpage of Course.
I would like to see the name of the course in the position shown in the picture.
Surely I must add the code to a file.
Which file?
What should I add?
Thanks,
Francesco

As far I can see, the screenshot is not very clear, you want to add the course tile to the course.
This is not an Adaptable issue. You must add the course title in the first topic/week of your course.
In next Adaptable version the name of the course will be displayed in the theme header, not in the course itself.
I've found the same issue with our site:
There's a class called 'accesshide' that is being applied to both the section name and the topic outline parts of a course page.
Hopefully my screenshots give you a better idea of what's going on - you'll probably need to save it to see the details.
I figured it was a setting somewhere to disable/enable course titles, but I can't see one anywhere.
Moodle 3.1+ and latest Adaptable

As I said in my previous message, the course content is part of the course itself. Themes are not modifying the content structure, only the style.
Take a look to https://qa.moodle.net and see how a course looks by default.
Before and after what?
What happens in Clean?
Hi,
You are right, there was and still is a setting when you create a Course. You could/ still can, if you wanted to, have the Course title in Section 0 (zero). If you left it empty you got the Default name. However, if you leave that setting empty now then nothing is added to the heading in Section 0.
Hope this answers your question?
Cheers
Mary
Thanks Mary, I think I get it now. My section 0 is indeed set to default - which moodle says should be General. If I untick default and put in General, it does indeed put General as the title. I'm just confused as to why the default does not show the title.
Hi Mary
Following up from your previous reply; I am using M3.3 and adaptable and for a Course Section 0, have to add text in the box otherwise it defaults to General. I would like no text to be shown, is this a Adaptable issue or a Moodle one?
I hope you can help
Best wishes
Barbara
Hi Barbara,
I'm not sure if it is theme related, it's more than likely to be a Moodle version thing, although I have not looked at Adaptable lately.
Which Moodle version are you using now? is your Adaptable theme compatible?
Cheers
Mary
Hi Mary
Am using M3.3 and Adaptable 1.5 and they are supposed to be compatible
Cheers
Barbara
Course structure is a moodle question not a themes question. Ask in the General Forum.
Hi,
My problem is not the sections.
I would like to see the name of the course above the "0" section where there is the "forum news".
When the new version will be available?
Thanks,
Francesco

Your question is related to Sections, not Adaptable or any other theme.
Read the posts above: https://moodle.org/mod/forum/discuss.php?d=331879#p1370886
I would say check your course format. One of the formats I'm using is call board format, which has the option to show or hide your sections titles.
Hi!
Thanks for the theme, it looks great!
My question has to do with responsive iframe embeds.
I would like embed Microsoft Sway documents in a page resource. I would like the iframe to be 100% height and 100% width.
At the moment, the only way to get it "full screen" is with the width set to 100% and the height at 800px.
Here's my code:
<iframe width="100%" height="800px" src="https://sway.com/s/7bbRLHLAv9OkBrwW/embed" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border: none; max-width:100%; max-height:100vh" allowfullscreen webkitallowfullscreen mozallowfullscreen msallowfullscreen></iframe>
My guess is I need some kind of custom CSS?
When you open the page, the iframe get the 100% height but if it changes and the moodle height is not greater then the iframe is not resized.
Try 1000px height or even more.
Hi,
I am trying to change or even remove the dark background for slider1 message. When I use style 2 the dark background goes away, but then the text flies to the center of the image making the slider look awkward. Keeping style 1 will display the dark background and it it is taking more than half the slider image.
Would you have any reommendations
You can change the background colour using this:
.flex-caption {
background-color: rgba(0, 0, 0, 0.5);
}Thanks you for this wonderfull theme!!!!
i need some help here, i am trying to reduce the slider speed. like by default each slide pause for 7 seconds. i need to increase this to 15 seconds.
in adaptable.js file i play around with three elements within $('#main-slider').flexslider({
slideshowSpeed : 7000, //Integer: Set the speed of the slideshow cycling, in milliseconds
animationSpeed : 600, //Integer: Set the speed of animations, in milliseconds
i can't see any changes then i turn 'true' the value of
pausePlay : true, //Boolean: Create pause/play dynamic element
and added
pause : 15000,
but nothing is working for me. the speed is still 7seconds. am i looking at wrong place or how can achieve this ?
thanks and regards,
Karuna
Adaptable uses Flexslider so you can find the configuration documentation is located in: https://github.com/woocommerce/FlexSlider
But the changes you made are correct. Just verify the values are applied.
Thank you Fernando for your response, appriciate the support you are providing constantly.
"But the changes you made are correct. Just verify the values are applied."
how to varify ?? i made those change and trying to see the effect after 'purge all case'. but i didn't. so i don't no what and where i am missing something ??
thanks!!!!!
Open the Page Source view and verify the variables are loaded, The js file is loaded in line 180 of the frontpge.
you were write, the js file is not loading on browser. Even though I clear all cache on local as well as on server. but some how this file is not ready to upload. then I reloaded this file using addressbar. but how can I ask client to do all this trics. is there any other way to reload this js file ?
thanks & regards,
Site title will not display & header height no longer adjustable?
Hello all,
I've recently setup a new site with the newest version of Moodle (3.1.2) and the latest version of Adaptable (1.2.4). On a different site I manage (Moodle 3.0.3+ with Adaptable 1.2.1) I am able to set the header height (Page Header Height) and, additionally, the Site Title appears when I select "Use custom site title".
The version I have just installed seems to no longer have the Page Header Height setting....is that correct? And, if so, is there a way I can set it manually? Which file is it in...I can't seem to find it.
Also, I have selected "Use custom site title" but the title does not appear. I am not using an image so that shouldn't be the issue...? I have uploaded a favicon image but no Logo image.
Any advice will be appreciated.
Regards
Jason
Re: Site title will not display & header height no longer adjustable?
This issue was found just after release the existing version and it is already fixed in our repository. You can download the development version to fix it.
Due the infinite combinations of settings we found yesterday another issue while installing the theme in a client that will be fixed today. So probably tomorrow we'll publish a patch release.
The header height is disable because broken the header depending the height set. We need to rethink how it could be applied.
Re: Site title will not display & header height no longer adjustable?
Hi Fernando,
can you please tell me where and how to download the new version from your repository?
Thanks
Antonio
Re: Site title will not display & header height no longer adjustable?
This is the direct link:
https://bitbucket.org/covuni/moodle-theme_adaptable/branch/version-1.2.4-201609260
Remember to rename the folder before upload the zip file to moodle.
Hi Fernando, thanks for your previous comments. I have a doubt. I can not change from frontpage slider setting, the text color of H3 and H4 of the slider style 1 and button color, and background button color which indicates the number of slides of the slider style 1. I can do change from CSS?
Thanks for your comments.
For style 1 you already have these settings in the Frontpage Slider section.
Re: Site title will not display & header height no longer adjustable?
Hi Fernando.
First of all, thanks for this terrific theme... I just want to advise that with the last update (version 3.1) I've lost the possibility to search courses by the top right search box, because the header is entirely clickable now, and I cannot type in the box. Thanks for the attention.
BR
A.
Re: Site title will not display & header height no longer adjustable?
Read previous posts. This is already fixed and you can download the dev version in
Hi Fernando, thanks for your previous comments. I have a doubt, is possible change the colour of the indicator (by default is black) and change the colour of the background of indicator (by default is grey) in style 1, located below the slides and which Indicates the number of slides visibles in the frontpage. I can to change of colours to work with dark backgrounds?
Thanks for your comments.
No idea. This is part of Flexslider so probably you could find more information about it searching in the Flexslider docs.
Re: Site title will not display & header height no longer adjustable?
Thank you, Fernando.
Re: Site title will not display & header height no longer adjustable?
Fernando,
Thanks and I salute your efforts to keep up with the many inquiries here on the forums. I will download the newest version and give it a try.
Regards
Jason
Hello, ty for the theme and I have a lit question.
In case I change coluor in "Main region colour" (#87fcfa for this example).
The course box have a light colour (arrows in red) that I also want to change.
I move many things in the clolours menu but can't manage to change it. Does anybody where should i change it?
Thank you.

As far I can see you are using the default moodle course list. So you need to find with Firebug the class or ID to change this colour.
Adaptable only has settings for its own course tiles.
ok, I understand. So the same if I change to "Tiles"?
TY

The tile background is hardcoded in the theme. You can change the hover colour in the Colours section.
I am mooving from BCU to Adaptable and I can't see the front page with all blocks or Slide what do I need to activate, if I want to get I nice front page with slide as we have at theme sample page?
Please see the attached image to check what I have.
Have you turned them on in the Adaptable theme settings?
Did you follow the instructions to upgrade the theme?
As Emma said, did you enable the marketing blocks? They are disabled by default.
Hi,
I want to have a image in the preview course in the front page.
I don`t find where i must upload the image.
where? description course?
Any special format?
Thanks a lot!!
You must add the image in the Course Summary Files section located in Edit Settings.
Adaptable will display the image in the tile automatically.
If you want support in Spanish the post your questions in: https://moodle.org/mod/forum/discuss.php?d=326804
Fernando,
Thanks a lot!!
It's works!!
Hi, Please how can i configure or move these blocks (Calendar and Navigation ) to the right side of the course categories on the homepage of the Adaptable theme. I was using BCU theme first which used to have that look but don't know how to setup the blocks to the right side of my course category.
Please find attached the images for my explanation.
Thanks!

Please, update Adaptable to the latest version.
Please, how can i do update Adaptable to the newest version? do i have to download a new version and install or .....?
Thanks!
Thanks a lot. I have done it and works!
Hi,
I installed the new 1.2.4.1 version and I don't find the "Grades" ("Courses I am taking" - usermenu) in the student rules.
In the "Clean" theme (and the Adaptable v.1.2.1) this function working well.
(Moodle: 3.0+, 3.1.2)
Thanks in advance
J. Somogyi
In Adaptable, the user menu is part of the configuration. Check in Adaptable > Header User the Grades are enabled.
Hi Fernando
I'm sorry, I didn't write clearly.
The problem is not the "Grades" link in the user menu, the results which are the missing.
(The students are seeing the "Grades" link in the user menu, but not seeing their exam results.)
I attached a picture.
Thanks
J.

Could you test the direct link?
Something like: http://YOUR_DOMAIN/grade/report/overview/index.php
Tárgy: Re: Tárgy: Re: Tárgy: [ADAPTABLE] THEME SUPPORT ONLY
Can you check if the exam column is visible to students and not hidden
Tárgy: Re: Tárgy: Re: Tárgy: [ADAPTABLE] THEME SUPPORT ONLY
I tried to view the grades in the adaptable (ver.:1.2.4.1) default settings (in moodle 3.0+ and 3.1.2) , but the result was same (did not work).
I thinking it is not rule (and other settings) problem, because in other adaptable versions and themes (e.g: clean) this are working well.
Re: Tárgy: Re: Tárgy: Re: Tárgy: [ADAPTABLE] THEME SUPPORT ONLY
I'm sorry but can't replicate. From the user menu you can open a new page with the courses you are enrolled then you can see the activities graded in each course.
I've tested in my dev version so I understand 1.2.4.1 is working well.
Could you enable the debugger and set to developer mode?
Re: Tárgy: Re: Tárgy: Re: Tárgy: [ADAPTABLE] THEME SUPPORT ONLY
Do you have this same problem in an other course? moodle sometimes shows unexpected behavior. I had recreating a course on our institution moodle, because the gradebook just stopped allowing anyone to access it.
So if you cannot see (replicate) the issue in a different course, then it might be an issue with this course only and not the theme.
You might also want to purge your site cache.
One more thing is this exam column was created manually or is it part of an online quiz activity?
i solved with custom CSS
.breadcrumb li a, .breadcrumb li.lastli span, .breadcrumb li span.spnlink
{
height: auto;
padding: 0px 0px 0px 25px;
}
.breadcrumb li {
height: 35px;
line-height: 35px;
}

This is not latest version. Update your theme.
We have Moodle 3.0 installed on our production server, using the BCU theme. We upgraded our test server to 3.1, which broke the BCU theme, so we upgraded from BCU to Adaptable as the theme on our test server.
I'm pleased with the flexibility of the Adaptable theme, but I noticed one feature in BCU that I haven't been able to replicate in Adaptable.
When you go to a course in our BCU theme, the Course full name is listed at the top of the page, in the header area. In Adaptable, I haven't found a way to have the Course full name appear at the top.
Here is an image that shows the top of the same course page on both servers. I have indicated with a red arrow (in the BCU version at the top of the image) where the Course full name appears. You can see that the same header area in Adaptable has no text in it:

Am I missing some setting in Adaptable, or is there no way to replicate that feature from BCU?
Please, follow the forum rules as indicated in the top of the forum:
Adaptable and moodle version.
If it is 1.2.4 then open the post in the right thread.
This is an addendum to my message.
When I go to Site administration ==> Appearance ==> Themes ==> Adaptable ==> Header, the setting "Header course title" is set to its default value: "Course Full Name." But as you can see from those images I uploaded, the Course full name does *not* appear. I'm not sure what I am doing wrong, if anything.
Sorry . . . . I forgot to mention that we are running version 1.2.3 of the theme. I guess it's time to update?
You need to update to the latest version. In the older versions ( 1.2.4 and older) this functionality is broken. It works in the latest update which actually created a problem for our course themeing and I needed to disable it.
Hi! I want hidde the buttons of the courses from the FrontPage, but i dont know how.
Courses are not part of the themes. What buttons?
Please, follow the forum rules: Theme and moodle version.
A screenshot will help also to know what you want.
You are right, i have a mistake, thanks for the help!
Running Moodle 3.1+ (Build: 20160609), Adaptable 1.2.4.1.
Seems to be a problem with the course title style, it seems to be taking the settings from the site title.
Also, has the width of course title setting been removed now? If not, that would solve my problem anyway.
Thanks!
The site title width can be changed in Site administration > Appearance > Themes > Adaptable > Header
Hi Fernando,
The Site Title is fine. It's the course titles that are the problem for me. Any changes I make under the course title theme settings don't change the course title appearance. The course title as it appears on the page when displayed seems to take the settings from the site title settings. When I look at the html code for the page, the course titles appear to be wrapped in a site title tag.
Just notice that when I click on the header link, I get an error message "Cannot read file. Either the file does not exist or there is a permission problem" .(screenshot attached) - perhaps this is part of the problem.
Thanks!

This error means exactly what it says. There is some file that can't be read because is not found or can't be reached due a permissions issue.
And the course title use the same setting that the site name. That's the reason the course name use the same span tag.
If the course title is too long the change the font or the font size.
Hi Fernando,
In my adaptable theme font settings there are options to select font size for both site title and course title. (see attached). Do you think this might indicate that the upgrade to the latest version of the theme has failed, if this setting has been removed?

Yes, I know but these settings are still not fully functional due the header complexity. They will be applied in next version available in 6-8 weeks.
For the moment the title settings are the only applied.
Ah I see now - Thanks Fernando!
Go to Administration > Site Administration > Frontpage > Frontpage settings
https://docs.moodle.org/31/en/Front_page_settings#Front_page_and_Front_page_items_when_logged_in
Then you can deselect the options to show NONE in Course list, or Course combo or both.
Hope this helps?
Mary
Thanks!!!!!
We upgraded from BCU, and I am trying to recreate the "look and feel" of BCU under Adaptable.
Even with version 1.2.4.1 of adaptable, I still have two problems that I hoped the new version would fix:
- Under Adaptable 1.2.4.1, the breadcrumb trail still does not display the Course short name when you are on the main page of the course. The Course short name briefly appears as the page loads, but then it disappears.
- Under BCU, the Course full name appears in the header section. Under Adaptable, that Course full name does not appear.
I uploaded a comparison picture to show how our Moodle site looks on our production server (running Moodle 3.0 and BCU) and how the site now looks under Moodle 3.1 and Adaptable 1.2.4.1. I circled in red the areas under Adaptable that are "blank", compared with BCU:

Because students and faculty *both* need to know what course they are looking at when they load a Moodle course, I think it's important that the Course short name and Course full name be displayed prominently. I hope the Adaptable theme can accommodate this.
Leslie Harris
Bucknell University
Thanks for using Adaptable in your moodle project.
To display the course name in the header you must enable the Site Title setting.
We are already aware of the breadcrumb issue and working to fix it. Looks a regression in some late commit.
I've just started a new site for our company after testing the web version of Moodle.
Everything is pretty default and I have added this theme to the site and made some basic configurations. I have started with creating a simple page item to display to users before they login (simply a page item that is hidden from registered users). I have noted that the activity item displays no problem but if you click on it and display the page contents, the page is transparent.
I'm not sure where to begin to look to address this. It should simply be a white page background (see attached)

Re: [ADAPTABLE] THEME SUPPORT ONLY - Transparent Pages
Enable the debugger to developer mode and verify all the blocks and custom code is correct.
Re: [ADAPTABLE] THEME SUPPORT ONLY - Transparent Pages
The white background is probably for the content and you do not have any - I think you are just seeing the background image.
Re: [ADAPTABLE] THEME SUPPORT ONLY - Transparent Pages
I had selected a background texture within the Theme which I would like to have a bakground instead of just white sides but appears when I do it uses that as the background for content too?
For now I have simply removed this.
Re: [ADAPTABLE] THEME SUPPORT ONLY - Transparent Pages
How did you add the background image? Using the Adaptable setting? Using your own code?
Re: [ADAPTABLE] THEME SUPPORT ONLY - Transparent Pages
Using the adaptable setting for front page BG. It works but when you open a content page the actual page also takes on the background instead of remaining white. It also occurs for pages with actual content on them. I created a second "Test Page" just in case it was something with a specific page.
Re: [ADAPTABLE] THEME SUPPORT ONLY - Transparent Pages
Can't replicate. The image background works well in all kind of pages.

Did you add some custom CSS that can modify the background?
In your screenshot I see also that you are using a dark background with dark grey text colour, so it is a bit difficult to read. Try a light colours for text as white.
Anyway, as a general rule, moodle is not ready for dark themes. So try to avoid dark backgrounds.
Hi
I have several moodle servers running moodle 3.12 and adaptable 1.2.4.1
Which we are really pleased with, thank you for all the great work you are dooing.
After the last update, we have an issue with the site title in the header.
It has now moved below the header, on top of the bloks.
You can see a live site here http://uic-s.ibc.dk/
as it is not that clear on the pictures.
Tina
Site not logged in

Site logged in

Did you apply some custom CSS? I see the code is different to the original.
Anyway, review the Site Title Maximum Width setting in the header section. Modify the value until get the text displayed in the header.
No we dont use any custom CSS, so it should be the original code you see.
I made the width max (80%) and it moves back up to the right space for standard width.
Changing the width solved the issue?
Hi Adaptable.
First of all, thank you for a great theme, we have been using it for 6 months now and really enjoy the flexibility and the possibilities it has.
We are using Moodle 3.1.2
We recently updated the theme to 1.2.4, an ran into some issues.
1. we can't reach https://xx/message/index.php, it just shows a blank page

2. When using https://xx/admin/search.php to find system settings, all the search result are moved to the right.

We tried re-installing the theme, clearing cache and checked all permissions, but nothing worked. Then we updated to 1.2.4.2, but i didn't fix the issues after doing the same trouble shooting.
Hopefully you guys know of a solution.
Kind regards
Rasmus Holm
IA Sprog, Denmark
Can you test the messages with Clean?
Can't replicate the second question. The search results are displayed correctly.
Hi Fernando.
Thank you for a quick response.
I have tested it and the https://xxx/message/index.php shows correctly in Clean.
The https://xxx/admin/search.php, also show correctly in Clean.
Could you enable the debugger and set to development mode and post the messages?
Do you have external plugins installed?
We did some further testing.
1. message issue.
We were able to see that it displays the message board, but not on screen. When we scaled (in width) the browser window down, it appeared. Tested in safari, firefox, chrome, iOS on ipad, all had the problem.
iOS on iPhone, shows it correctly.
2. Search results show correctly in firefox.
Safari and Chrome its still pushed to the right as shown in above screenshot, When we scaled (in width) the browser window down, it centers correctly.
For the test, we had removed all custom css and js.
We would need more information. What it means "displays the message board but not in the screen"?
Please, add screenshots and remove all the 3rd party plugins and custom code.
Verify you are using latest Adaptable version.
I did a screen recording of the issue instead, i think it explains it better.
No custom code
all additional plugin has been removed. expect Adaptable.

Clearly a coding error somewhere!
If I understand well, when you shrink the the browser's window then you can see the content.
I agree that Adaptable has some issues with responsive breakpoints but not enough to hide the content in a computer screen. The problems are located in some mobile devices only.
Anyway, Adaptable or any other theme is not able to show the content in small devices and hide totally in a desktop.
So I agree with Mary that you have a code issue in some point of the theme. I can't see the "Hide blocks" button so it means you have changed some settings or modified the code.
My advice is remove Adaptable and then reinstall it again. I mean the folder, not the database. Then you will keep the settings. Verify you do not have any custom CSS code. Install latest version available in the Plugins directory.
On the other hand, please enable the debugger in development mode to see some errors or warnings that moodle can show.
Hi Fernando,
I updated Adaptable to V.1.2.3.4 so that I could test this problem out only to find now there is no Login on the frontpage of the site!
Mary
Mary, it is really strange because the theme by default shows the login button.
From version 1.2.4 you can disable the login in the top header and use the moodle login block instead.
Yes, I have exactly the same issue as Ramus. I thought it was something with permissions because it shows fine for admins but not for other users.
I've spending hours on looking in permissions, but it never occurred to me to shrink the size of the window. When you make it smaller I can see the messages. I'm using M3.1 and adaptable v. 1.2.4.1, and I don't have any custom code either.
Thanks!
We need more information to replicate the issue.
- What page is open when you click the messages link?
- Does it happens in all kind of devices or only in computers?
- What screen resolution?
Please, provide this information in order to try to find the issue.
We're investigating this issue but can't replicate for the moment.
Hello Fernando,
I have the same issue as others mention regarding to the URL http://moodlesite.xx/message
The admin can see the fields, but a student can't.
At first I thought it was a right setting, which would had been weird but well... could be.
I tried Clean theme, there's no issue.
I do have custom css, but I have tried without it, didn't solve the issue.
I have tried different layout settings, didn't solve the issue.
I have tried turning on/off several options in Adaptable, but simply their are too much options I just gave up.
I am using Moodle 3.1.2 | Adaptable 1.2.4.2 (2016102300)
Thanks Gemma for reporting the issue.
We are aware of it because has been reported also in the spanish forum.
We are trying to find the issue and to fix it in the upcoming release next Monday.
okay thank. I don't read Spanish
I have the same issue and setup as Gemma. Is there another place I should be tracking this issue? i.e. moodle tracker
or shall I follow progress here?
many thanks
chris
The issue was solved some weeks ago. Update Adaptable and test it.
If you think it is still a bug then you can open a issue in our tracker:
https://bitbucket.org/covuni/moodle-theme_adaptable/issues/
If you need technical support (moodle will not used from now as a main support):
https://adaptable.ws/support/free-support
Before open an issue in the tracker or in our support ticketing, please document the issue with steps to replicate it and screenshots.
PLEASE, POST YOUR QUESTIONS IN THE RIGHT THREAD.
THIS IS FOR VERSION 1.2.3
Have you tried hovering over the page as the text may be white text on a white background?
Is there any way to give some images a parallax effect on the front page, in particular to the flexslider and some of the content blocks?
Any assistance you might be able to provide would be most appreciated.
Best regards,
Michael
No, and we do not expect to add this feature to Adaptable in the future but if someone want to add it, then we'll welcome.
Moodle: 3.2.1+
Adaptable: 1.2.4.2
So far the theme is working great on desktop but I have just a couple of things I am trying to work through.
First is an issue with the template scaling for mobile devices specifically ipad. I am not fussed with phones but tablets I need to be able to support. The theme does not quite fit into the resolution of the ipad screen I am testing with (1024x768)
The main content area is pushed below the side menu which I have on the left. If I hide the menu blocks it looks great but as I see it only misses out squeezing in by a slight amount.
The second thing I am trying to address is the header title. It displays fine but when I have a small logo it creates a large space which pushes the title across quite a bit which ends up making it too far over and longer titles end up with the title being pushed down over the top menu bar. The image attached I wanted to know if there was a simple way using custom CSS to move the title to the left a bit more.

Moodle: 3.2.1+
Adaptable: 1.2.4.2
So far the theme is working great on desktop but I have just a couple of things I am trying to work through.
First is an issue with the template scaling for mobile devices specifically ipad. I am not fussed with phones but tablets I need to be able to support. The theme does not quite fit into the resolution of the ipad screen I am testing with (1024x768)
The main content area is pushed below the side menu which I have on the left. If I hide the menu blocks it looks great but as I see it only misses out squeezing in by a slight amount.
The second thing I am trying to address is the header title. It displays fine but when I have a small logo it creates a large space which pushes the title across quite a bit which ends up making it too far over and longer titles end up with the title being pushed down over the top menu bar. The image attached I wanted to know if there was a simple way using custom CSS to move the title to the left a bit more.

We're aware of these issues as you can read in the changelog.
Most of them are found in 768x1024. So in portrait view it is possible to have some problems to view the header (depending of the elements displayed) while in landscape view (1024x768) should display the header correctly.
We expect to fix the issues in the next version scheduled in November 28th
I've upgraded in a dev version in our server to Moodle 3.1 and installed Adaptable 1.2.4.2
There seems to be a glitch when uploading the logo and the fav icon through the theme's options. We've tried reinstalling the theme changing the permissions for the user, but it still shows a 'waiting' icon rather than the actual options to upload any kind of image.
See picture below. Thanks.

This is usually a server problem. Verify moodle can access the /tmp folder.
Test the image upload also using Clean.
Hello,
I have difficulty with the frontpage secondary info box. When I place an image into the field for the frontpage secondary info box, it shows all right in the control panel and after saving it also stays there. However, nothing displays on the frontpage.
I tried different images and none work. I tested whether the image that I use in the first info box would work in the secondary one but it doesn't.
Additionally, the first info box didn't accept the first image I had wanted to use for it. A different image is now displaying. All images I tried have the same dimensions and the same file extension (.png).
I tried placing images in the info boxes directly in clicking on the image button and I also tried adding image in html.
Please advise what could be the problem.
Kind regards.
Mel
Sorry I do not have time to test this, but try opening your Moodle site on a another browser, but do not login as it may be that the Frontpage you are configuring is for BEFORE login not after.
Hope that helps?
Mary
Hi Mary,
Thank you for your assistance. Unfortunately, it doesn't show differently in a different browser.
Kind regards.
Mel
Could you follow the forum rules and post the Adaptable version?
What editor are you using? Please, post also the code added to the infobox.
On the other hand, Infobox are still in Adaptable ONLY for compatibility with BCU and shouldn't be used in new sites. You must use the existing marketing blocks. In future versions the Infoboxes will be removed.
Hi Fernando,
Thank you for your quick response.
I am sorry. I am new to the forum and still learning about all things Moodle. The Adaptable version is 1.2.4.2.
I have tried using the marketing block instead. However, it also doesn't bring a solution.
Here are the codes that I tried, clicking on <> to insert and edit the code:
Inserting image with the recommended code (READ ME for theme): it shows an empty box:
<div style="height: 100px;">
<img src="http://fol.flowersglobal.org/moodle/draftfile.php/5/user/draft/291713083/Banner%202.jpg" style="vertical-align:text-bottom; margin: 0 .5em;" height="auto" width="100%">
</div>

Inserting image directly, without editing code: it shows nothing:
<div style="height: 100px;">
<img src="http://fol.flowersglobal.org/moodle/draftfile.php/5/user/draft/65569801/Banner%203.png" alt="" role="presentation" style="vertical-align:middle; margin: 0 .5em;" class="img-responsive" width="711" height="71"><br>
</div>
Kind regards.
Mel
Could you try to add an image located in a folder?
Also, what editor are you using? Atto strip the HTML tags, Use TinyMCE instead.
Hi Fernando,
I was using Atto before, now I tried TinyMCE.
With TinyMCE, the automatic code when adding the image is:
<div style="height: 100px;"><img style="display: block; margin-left: auto; margin-right: auto;" src="http://fol.flowersglobal.org/moodle/draftfile.php/5/user/draft/561918759/Banner%202.png" alt="Banner 2" width="711" height="71" /></div>
And on the frontpage, 'Banner 2' is written now, which is the name for the file but the image does not show.
With adding an image located in a file, do you making a .zip file out of the .png and adding it?
Kind regards.
Mel
Hi Fernando,
I was using Atto before, now I tried TinyMCE.
With TinyMCE, the automatic code when adding the image is:
<div style="height: 100px;"><img style="display: block; margin-left: auto; margin-right: auto;" src="http://fol.flowersglobal.org/moodle/draftfile.php/5/user/draft/561918759/Banner%202.png" alt="Banner 2" width="711" height="71" /></div>
And on the frontpage, 'Banner 2' is written now, which is the name for the file but the image does not show.
With adding an image located in a file, do you making a .zip file out of the .png and adding it?
Kind regards.
Mel
Hi, try renaming your images without any spaces. It worked for me on Moodle 3.2+ (Build: 20161222) with Adaptable 1.3 2016121300
I have had some reports from some of my users and tested on a smaller display laptop (1366x768) that if the text size in windows is set to 125/150% it will move the main content area below the side block menus which I have displayed on the Left. I have the same issue on small screens such as iPad.
I just downloaded a branch version: 2016110800
This has not resolved the issue.
Currently I have to ask users to switch to the mobile theme (essentials) or use the browser zoom feature and zoom out a little to fit it in.
Appears the main content area doesn't shrink enough so it's simply pushed below.
If you read the Changelog, there are issues in some screen resolutions. The version indicated is a development version and shouldn't be used in production sites.
Said that, 1366x768 should work well while 768x1366 fails. I don't understand when you say the text size is 125/150%. In the latest version you can change the main font size but this is not related with the view in mobile devices.
Just change the blocks to the default region (Right) and then will display the screen correctly in 1366x768.
I hope will display all the main resolutions correctly in next version scheduled for November 28th.
"" I don't understand when you say the text size is 125/150%. ""
The issue is that if the user has their windows text display size set to 125% or 150% it can cause the template to not display correctly pushing the main content area below the side menu blocks. The issues I have confirmed also show on an ipad when in landscape view with a resolution of 1024x768 (I do not support portrait mode displays for our site anyway).
The site I have is still in internal testing so I was trying to see if there was a developed resolution at the moment using the development branch. I have already restored the official branch back since nothing was resolved. I just need to decide if I keep adaptable as a theme or switch completely to another at the moment. This is the nicest and most featured theme I have tested though so I really don't want to switch.
I am not able to find the "changelog" in this support thread, on the theme page or on the website for future release versions. I did look into the bug tracker but did not notice a mention of anything related to my issue.
I have made a note on our internal bug tracking to check back on this at the end of November with the release of a new version. Hopefully it all makes sense to you what the issue is. Thanks for your assistance and development.
I've just tested the steps indicated, the 1024x768 px resolution is working well. If you zoom in then it will crash like any other resolution but in Adaptable the screen still shows the blocks below the main content.
Please, post a screenshot to see the issue.
The chagelog.md is located in the Adaptable directory and also in the version announcements in this forum.
I still have issues with the display of this theme when using the Left menu. As reported by some users if they have their computer text size settings set to 125% or greater or when viewing on iPad the main content area gets pushed below the side menu as if the content area is a fixed size and not variable.
It will display normally and adapt as expected when using the menu in the right position.
I would prefer a left menu if possible but have to switch it to the right to help users use the software for now.

Are you using version 1.2.3?
Upgrade to latest version and test it again.
Hi
I got the same problem Running Adaptable 1.3
Both on my 3.2 and 3.1 moodle server.
tina
We can't replicate this issue using Adaptable 1.3 and moodle 3.1 and 3.2
Please, add your questions to the right thread. This is for version 1.2.3
How to integrate jQuery plugins like colorbox into Adaptable?
I would like to integrate colorbox into Adaptable Theme. I follwed this generic video tutorial, but I couldn't get colorbox to load. What is the proper way to add a plugin like colorbox to the adaptable theme?
Re: How to integrate jQuery plugins like colorbox into Adaptable?
What is colorbox?
It doesnt appear to be a moodle plugin in the database, so can you give some information about what it is, what it does, how it is a plugin and what it is a plugin for (what kind of systems)
Re: How to integrate jQuery plugins like colorbox into Adaptable?
Oh sorry for not describing the "plugin": it is no moodle plugin, it is a jQuery skript that shows content (html, images, ...) in an overlay. Also slideshows can be made. Here's the projects homepage: http://www.jacklmoore.com/colorbox/
My question is how to make the skript being loaded into Adaptable so I can use it on every page!
Re: How to integrate jQuery plugins like colorbox into Adaptable?
There are several steps to follow to insert a jQuery library in Adaptable:
1. copy the .js files to /jquery
2. add the library in theme_adaptable_page_init() function in lib.php
3. if you need to insert some js code you can do it in Custom CSS $ JS section
Re: How to integrate jQuery plugins like colorbox into Adaptable?
Thank you, Fernando
Re: How to integrate jQuery plugins like colorbox into Adaptable?
I just do not get my jquery libraries loaded! In the source of the rendered page, the jquery files of the libraries that I attaced in lip.php, are just not mentioned; so a type error is thrown out in the console: $.colorbox is not a function
My entry in lib.php:
$page->requires->jquery_plugin('colorbox', 'theme_adaptable');
And colorbox.js resides in the jquery foolder of adaptable theme.
I purged caches, set up new moodle from scratch and even tried to load other jquery plugins: it is always the same, the library isn't attached to the source of the page.
So I am doing a cardinal fault , maybe a really stupid one – but what can it be?
Re: How to integrate jQuery plugins like colorbox into Adaptable?
Did you modify /adaptable/jquery/plugins.php to add the library?
Re: How to integrate jQuery plugins like colorbox into Adaptable?
That's it, you have to add the plugin in plugins.php also! Thank you.
Is there any way I can add a variable to a URL in the custom header menu?
I've tried variations of Link|http://mysite.org?externalUserID="<?php $USER->username ?>
but the browser just renders the URL literally: <a href="http://mysite.org?externalUserID="<%3Fphp %24USER->username%3F>Link</a>
The internal renders can't render PHP code so you can't pass the ID.
You can pass only a hard coded id like http://mysite.org?externalUserID=15
That's what I figured, so I tried to hard code the link in the renderers.php file, but couldn't make it work. Should I be trying to add code in the get_top_menus function by appending a link to the $custommenuitems variable? Or should I be adding the hard code somewhere else?
It looks like is not working because moodle strips the code.
I'm sorry but not possible for the moment to add a link passing parameters.
Hi,
I am trying to change the course title font size, because one of our courses has got a long title, but whatever the size I choose, the font size remains the same.
What else should I change to see a bigger or smaller font size for the course's title?
Moodle 3.1.1 and Adaptable V. 1.2.4.2
Thanks
Did you purge the cache?
Are you using the right setting? It is located in Adaptable > Fonts > Course title font size
Please, post your questions about
version 1.2.4 here
Hi there,
I'm in trouble. I lost the link from the second menu (red square) when I'm was setting something up.
To return to the previous page I need to use other links and not so practical.
Menus are in portuguese (no problem).
"Administração do site" = Admin
"Plugins" = Plugins
"Filtros" = Filters
All of them it's impossible to use as a link to return the page.
Does anyone know the way to configure?
Thanks

(Edited by Mary Evans - removed whitespace making it easy to read without scrolling! - original submission Sunday, 20 November 2016, 12:26 AM)
Could you test it with Clean?
The settings pages have many issues with the breadcrumbs links.
You're wright, the problem isn't in the adaptable theme.
It seems that I've activated some accessibility option..
any ideia how to fix the breadcrumb? thanks
when I double click in these links.. :

There is an issue that display the title site below the header when using the logo. Disable one of them.
The breadcrumb issue is a moodle core issue from long time ago. In some pages, mainly settings, the crumbs are not rendered as a link. The solution is to modify the core renderer and this is outside Adaptable.
I just started using this theme and I noticed that the main menu - the menu containing the "Custom menu items" entered in the Theme settings page - is not shown when you are not logged in. Did I mess up with the settings or it is like this by design?
Thanks
Alessandro
Another issue is that it seems that images are not displayed in footer content sections.

What editor are you using?
How are you adding the image in the editor? HTML, using the insert an image button, ...?
Our test server has images and even a Google map.
Old Adaptable versions didn't support images or HTML tags. Depending the editor, the HTML tags can be stripped.
Hi
Adaptable version 1.2.4.2 (2016102300)
I am adding the images from
Site administration->Appearance->Themes->Adaptable->Footerpage. I tried both the image button and HTML.The html for the footer is
<img src="http://musinc.wrenmusic.education/draftfile.php/26/user/draft/1131145/Erasmus%2B.jpg" alt="Erasmus+ Logo" role="presentation" style="vertical-align:middle; margin: 0 .5em;" class="img-responsive" height="100" width="350">This project has been funded with support from the European Commission. etc......
Anyway, I solved the problem. The original image was 1964 x 561. Resizing it to 350 x 100 before uploading did the trick.
Bootstrap has classes to resize images. If you added the full size image then probably couldn't displayed.
Glad to hear is solved.
Yes, this is correct. A guest user is not able to see the custom menu.
It is scheduled a setting to display/hide the menu in future versions.
Hey Fernando,
I have a question : Is it possible to do an Iframe of google map and an iframe of twitter on the footer block region ?
When I configure the footer block and i put an iframe nothing is display , and when I put this code on this variable "heme_adaptable | footer4content" :
<a class="twitter-timeline" href="https://twitter.com/hashtag/corgi" data-widget-id="803608156123365376">Tweets sur #corgi</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
It s display nothing but on theme_adaptable | footnote , it s works why ?
Thx for your help
Anyway, verify your moodle site allows the use of iframes.
Do not use a JS script to embed any script. Use the iframe directly. For Google Maps you need to request the API key.
And do not use Atto, use tinyMCE to enter the code instead.
Hey fernando sorry for this late message,
I use 1.2.4.2 version of Adaptable . I think the site allow iframe because on FOOTNOTE i can display an Iframe BUT on FOOTER BLOCK REGION I can't
ok, i will try to diplay iframe with the key thx .
And i don't know/understand this : " not use Atto, use tinyMCE"
THX a lot for you help
EDIT: I have an another question is it possible to resize the slider ? if the answer is yes how ?

I just test it in 1.2.4.2 and works well.
If you use TinyMCE, the editor will add a <p> tags to the iframe and then will not displayed, even you can see the iframe in the editor.
Use Atto that look it doesn't strip the iframe tags.
The slider has an auto resize option. You only can change the image height because the width will be automatic.
Yes I use Tiny MCE, and for me it's doesn't work .... Can you show me because when i put my code here : (See capture 1)
it display all timeline of the twitter ... But the same code work
Thx for the slider i resize it
Hi,
Please could someone advise how I can hide the frontpage slider on mobile devices and/or make it responsive?
Thanks
It is not possible to hide the slider in the frontpage in mobile devices for the moment. But it is full responsive. It adapts the image to the screen size automatically (just shrink your browser window)
What image size are you using?
Hi,
Thanks for your reply.
The image does shrink according to the screen size, but the top gets cropped so you can't read the text (see attached screenshot).
I'm using 3 images:
Img size 1: 759 x 227 px
Img size 2: 645 x 223 px
Img size 3: 753 x 227

The image size is too small.
The size should be not less 1600px x 400px and ALL the images MUST have identical size.
OK thanks for your help
Hello,
How could I change the color when hovering in the drop down menu? I would like to change that light blue into dark blue, but I cannot find the option to do so within the adaptable scheme setings.
Thank you so much in advance.
There is no option to change this colour but probably should be because it is using the default Bootstrap colour.
As a workaround add this style to the Custom CSS box:
.moodle-actionmenu.show[data-enhanced] .menu a:hover {
background-color: ADD YOUR BACKGROUND COLOUR CODE;
color: ADD YOUR TEXT COLOUR CODE;
}That should work well in all the dropdown menus but not sure if can modify other submenus.
Thank you so much! It worked indeed!
I still have some problems with the colours: white on white is back. Is there any option to change it?
Thank you.
It could be changed adding the style to Custom CSS but the existing colours are correct.
This is a disabled button and displayed greyed.
This forum post has been removed
I understand you are using moodle 3.2, right?
This issue is already fixed in the upcoming 1.2.5 version. You can test it updating Adaptable from Moodle plugins directory.
Please, when request support add you moodle and Adaptable version and post you question in the right thread.
This forum post has been removed
Yes, the version is indicated but you posted the question in the wrong thread
Problem with ADAPTABLE and VideoJS player
I am currently moving from BCU to Adaptable.
Moodle 3.2
And apparently I found a problem between Last version of Adaptable and VideoJS player.
The icons of VideoJS dissapear when im use Adaptable I've tried it with other browsers and the same thing happens. Flash Player is Updated.
I atached a picture, I think it must be a problem of an id in some Adaptable css or something else.
VideoJS works perfect with other themes.
Error: WebGL: getParameter: parameter: invalid enum value <enum 0x9246>

Version 1.2.3? If yes, then upgrade to latest.
I have Moodle 3.2 and the last version of Thema Adaptable.
What version of bootstrap?
I tried to apply bootstrap CSS and it did NOT WORK.
I then tried to insert a CSS and JS.
Then the BOOTSTRAP commands worked, but the top menu disappeared.
---------------------
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.5/css/bootstrap.min.css" integrity="sha384-AysaV+vQoT3kOAXZkl02PThvDr8HYKPZhNT5h/CXfBThSRXQ6jW5DO2ekP5ViFdi" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.5/js/bootstrap.min.js" integrity="sha384-BLiI7JTZm+JWlgKa0M0kGRpJbF2J8q+qreVrKBC47e3K6BW78kGLrCkeRX6I9RoK" crossorigin="anonymous"></script>
Why do you want to add Bootstrap to Adaptable?
Adaptable, as all moodle themes based in Bootstrapbase, already use it so you don't need to add anything.
Just add the BS2 code you want to get the desired result: http://getbootstrap.com/2.3.2/getting-started.html
Hi,
I have Moodle version 3.1.3 and have just upgraded to adaptable 1.3 and some issues have arisen that weren't present in the previous version.
I am having issues displaying the ticker and marketing blocks infobox correctly. It does not seem to be an issue with the html tags I am using. The first infobox seems to wipe all the html away and show only plain text, but if I put the same code into the infobox 2 it displays as normal.
As for the ticker it seems to turn the whole front page into a ticker item, including marketing blocks, news items all being cycled through the ticker.
Here is what the two info boxes look like - the only html in infobox 1 is <h1> tags but only box 2 seems to display html correctly:
Here is the ticker cycling through the items on the front page (at this stage the marketing block):
Hope you can help. Might it be some kind of plugin I have installed that is messing with it or does anyone have any other ideas?
Thanks!
Looks you have some tag not closed in the code.
Verify you added the news to the ticker using <p> tags only. And verify all are closed.
The News Ticker use <p> tags (paragraphs) from now.
This forum post has been removed
Can someone share a URL, or send by PM, to verify the issue?
And please, post ALWAYS moodle and Adaptable versions.
If you are using latest version then post in the right thread.
This is for version 1.2.3
Hi Paul,
No the issue is still there for me.
I recently upgraded our site to 3.2.1 which has fixed the issue we were having with the marketing block info boxes - HTML is now displaying correctly for both the first info box and second info box.
However the ticker remains a problem despite using very simple HTML and including only <p></p> tags. We are using adaptable version 1.3.1 which is where the problems arose.
I find if there is only one ticker it works fine without consuming the rest of the front page, but the moment multiple tickers are added this causes the issues with the consuming of the whole front page into the ticker announcements.
Hi,
is there a chance to add blocks like the calendar to one of the footer blocks?
Thanks,
Carsten
it is in the to do list but no for the moment.
I am running 1.2.1 on Moodle 3.12. (Yes, I know this is an older version but I have it hacked the way I like and haven't had the time to look at the newest one to see if I can get the same features that 1.2.1 had, fixed header, etc.).
I need to have the My Courses dropdown scroll - currently it just cuts off at a certain number of courses (I think 9 or 10) - can someone please give me some magic css to get to the dropdown scroll for longer lists...?
Emma, adding:
overflow-y: scroll;will show the vertical scrollbar. The problem is where. I think you should link some classes to get the expected result. If you already have the code hacked probably adding a id in the menu would solve the problem easily.
Have you tried giving it some height?
height: auto;
max-height: 400px;
Sorry Mary, but I do not know what you mean.
Give what some height?
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY - Completion tracking
Hi there
I did not see a thread for this, so excuse me if I missed it.
Using Moodle 3.1
Latest Adaptable theme
I set the Course DEFAULT SETTINGS - > Completion Tracking -> YES
I still do not see the course tracking in the options under the course settings.
No idea what could be the issue, my other sites works well. other themes though ...
Thank you for any advice or ideas on what I might be missing.
Mignon
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY - Completion tracking
If you are using latest version this is not the right thread.
Anyway, the Completion track works well and is displayed using Adaptable.
What is exactly the problem?
Did you enable Completion tracking in moodle?
Maybe the questions are too obvious but you must specify more about the issue.
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY - Completion tracking
Hello
I am using the awesome adaptable theme, i have 1 hiccup though. when i switch the language to arabic the logo suddenly shifts to the center of the header rather than staying at the same location.
I am using Moodle 3.1 with adaptable 1.2.4.1
Thanks in advance
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY - Completion tracking
Adaptable is not tested in RTL languages. This is already discussed before so for the moment no solution for this issue.
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY - Completion tracking
Thank you for your prompt reply.
But i tried the same logo on a different client's testing system (also moodle 3.1) and it works fine.. no change in placement of logo. thats why i am confused
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY - Completion tracking
Did you enable Completion Tracking in moodle?
Hello, setting up my theme, I discovered this little detail.
In the configuration .txt, in the installation .md
Or have another goal?
And thank you so much for your work!

Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY
Thanks for reporting. An issue is already open to fix it.
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY/ Dashboard Content Width Issue
Hi
I am running Moodle 3.1.1 and since I upgraded the theme to the version 1.3.1.1, I am having some issues with the width of the content in the Dashboard page. As you can see in the attached picture, the content blocks in this page apparently have a maximum width feature. Any suggestions to fix this.

On the other hand, I am also having problems customising single links. Since I upgraded the theme, when I try to change the colour of a single link it does not work (it worked before). How can I override the theme links colour for specific links?
Thanks in advance.
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY/ Dashboard Content Width Issue
Sorry but do not understand what you mean.
If you are talking about Moodle blocks are not ready for horizontal regions so the result could be unexpected.
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY/ Dashboard Content Width Issue
Hi Fernando
Thanks for your reply. I fixed the issue by adding on a HTML block on the dashboard page
the following.
<style>
.container {
width:95%;
}
</style>
Now on larger screens the content covers all the screen.
Apparently the container for the dashboard page has a max width setting in the theme. Is that right?
Re: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY/ Dashboard Content Width Issue
Sorry but I can't see any issue when adding a block in the Dashboard.
The container class is part of Bootstrap and controls the width. If you remove the class then the content is displayed at full width. Adding the class the content is displayed using a margin, that you can control in Adaptable settings. By default is 95%
But this setting is applied to the whole site not only the Dashboard.
Assistance with building blocks
Hi all
I am starting from scratch with a clean install of Adaptable.
I would like to know the instructions please for how to drag blocks into the block regions.
I have made the 3x3x3x3 area but have nothing to drag into there.
Do I have to make the blocks up somewhere else in order to get them to drag in there?
I've tried dragging the calendar in there - no go
There are no blocks underneath the block areas....
I just do not get how i do this
Thanks for your help

You just need to drag the block located in the sidebar. If you need other blocks installed in the site then they should be first added in the sidebar.
Click the cross in the top corner of the block to drag and drop the block.
hi
When i insert images, such as logo or slider image, they do not show on my page and instead show a "broken link image" (see attached image)
I have stuck to the recommended sizing.
In the file upload area where i bring the pictures in, the preview of the photo also does not show.
Am I doing something wrong?
Thanks
Sharyn

Did you try with Clean? Looks some permissions issue or wrong server configuration.
Thank you very much from the bottom of my heart for the constant support!!! we are getting some issue when moving this theme to production. what we did is downloaded the theme in dev did all settings and configuration. Now while moving the theme with upgraded moodle to production, theme is not moving with all settings. can i get idea how to pic all settings from datafolder? where exactly data related to theme is saved ?
like we hide course search box and course catalog on front page. but in production we are still getting these there.. and there many other such settings.
thanks in advance!!
The settings are saved in the database and the pics added in the slideshow or logo are located in moodledata. So you must move all the files to the new server.
We do it often and never had any issue.
Other solution could be use some moodle extensions that save extensions settings like Flavours.
Hey, can someone shed some light on why there appears to be a bottom border on all buttons but there's no CSS that's rending that!? It only disappears on mouse down.
Button:

Button Hover:

Button Mousedown:

I know it's not a bottom border as when I add
border-bottom: 2px solid blueI get:

HELP!?!?
Could you indicate Adaptable and moodle version.
What buttons sows this issue?
Moodle have many 'buttons' that are not really buttons. Could you post the class applied or the HTML code?
Hey, thanks for your reply.
Moodle v3.1
Adaptable v1.3.1.1
It's all buttons on Moodle. For example, the log in, create new account, cancel buttons, etc. The only thing I've found is that they all have a type of "submit".
Here's the HTML of the example I posted above. It's the Go button for the Search Course page. But it's the same for every other button:

As for the CSS - there's loads. I've checked all .btn and .btn-default classes as well as the button type and there's nothing applied that gives it the line at the bottom. As I've said, it's not a bottom border as when I apply one, it appears below the mysterious line!?
Hi all,
For some reason, the job of redesigning our project Moodle has fallen to me. I've got to grips with the basics, and I've installed the Adaptable theme, got all the colours and layout sorted, but I can't work out how to use the ticker and there don't seem to be any instructions.
Is there a way that I can assign it to a particular forum? At the moment it's just saying 'undefined'. I tested a few forums to see if one of them was automatically assigned, but no luck.
I hope this can be resolved without coding or messing around with HTML, because I am literally clueless. I just want to tick a box somewhere!
Thanks,
Philippa
we are setting up a Moodle. We want to use hover effects for our marketing blocks on the front page.
Moodle ver 3.2.1. n latest Adaptable theme
for Example we use this code
<div class="hover12 column">
<div>
<figure style="background-color:#9b59b6;"><img src="http://nxworld.net/codepen/css-image-hover-effects/pic02.jpg"></figure>
<span>Hover</span>
</div>
</div>
the CSS for this is paste into css& Java customs
It "hovers" while we are on the edditing page of the marketing blocks.
But as soon as we go on the frontpage the picture doesnt hover anymore.
In addition the the Standard readme video HTML code doesnt work:
<div style="background: #606060; height: 350px">
<center>
<iframe src="https://www.youtube.com/embed/wop3FMhoLGs" allowfullscreen="" frameborder="0" height="315" width="560"></iframe>
</center>
</div>
We are looking for some help.
Thanks
Sebastian
First and very important, change the editor to TinyMCE. Then verify you have rights to embed code. Review the security > Policy settings.
The YT code is correct and should work. I have exactly the same in my dev site and works.
About the hover code, did you test it with a simple p or div?
PLEASE, POST YOUR QUESTIONS IN THE RIGHT THREAD.
THIS IS FOR VERSION 1.2.3
Hello Thanks for your answer. I will change the post to 1.3.1.
Well i am pretty noobish. How do i change to TinyMCE?
i will try the p n div. thanks!
The ticker is located on the front page. It has nothing to do with forums. You just use a list to enter the text that you want to show in the settings page.
Oh, right. I was hoping it would just update automatically when new things are posted to draw attention to them.
Never mind, thanks anyway.
Best,
Philippa
Did you read the instructions located in the top of the "Frontpage Ticker" settings section?
As Emma pointed, the ticker is displayed in the whole site or only in the front page.
PLEASE, POST YOUR QUESTIONS IN THE RIGHT THREAD.
THIS IS FOR VERSION 1.2.3
Hello,
Can you help me to modify the ('course/index.php') layout (with CSS -code, or in the php) ?
(Moodle: 3.0+, Adaptable:1.2.4)
Thank you
J. Somogyi

Switching the summary and image float should do the job.
Tárgy: Re: Tárgy: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY
Hello Fernando
I'm sorry, but your answer not clear for me.
If I can, how can I do it?
Re: Tárgy: Re: Tárgy: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY
Try using this CSS...
Copy it and paste into the CSS custom setting area of Adaptable theme.
Hi,
I really like this theme. I find it very easy to work with and customize. Is it possible to use css to increase the size of the course image container on the courses page? Right now I think it is 100 px. Can you change it to let's say 200px? Thanks for any help you can provide.
Mark
Re: Tárgy: Re: Tárgy: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY
The default image size in the tile is 320 x 220px, If the image size is different then is resized automatically.
Modify the image size in the tile will break the layout because it is using the default Bootstrap layout
Thanks!
From: Fernando Acedo (via Moodle.org) [mailto:noreply@moodle.org]
Sent: Tuesday, March 7, 2017 12:59 AM
To: Mark Iannone <miannone@shaw.ca>
Subject: Moodle in English: Re: Tárgy: Re: Tárgy: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY
Re: Tárgy: Re: Tárgy: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY by Fernando Acedo - Tuesday, 7 March 2017, 12:28 AM | |
| The default image size in the tile is 320 x 220px, If the image size is different then is resized automatically. Modify the image size in the tile will break the layout because it is using the default Bootstrap layout |
You can reply to this via email.
Re: Tárgy: Re: Tárgy: [ADAPTABLE] 1.2.3 THEME SUPPORT ONLY
The course image and summary have both a float property. Switch them and should display what you want but probably you will need to apply some other adjustments to the CSS of each one.
Hi, we're trying to change the screen-width threshold for the Header Nav Bar. Currently it switches to the accordion menu even when there's plenty of screen width left (we disabled most nav bar menu items).
Where do we set these thresholds? We've tried changing some @media widths within the files but can't seem to get anywhere.
This is where the max-width is set for the menu bar nav-collapses
https://github.com/lazydaisy/moodle/blob/master/theme/bootstrapbase/less/moodle/responsive.less#L361
at least I guess this is what you are looking for?
Cheers
Mary
The media breakpoints are inherited from BCU and are really messy. We are trying to fix the values to the standard. This the reason the mobile view is not well displayed below 1024px
There are many media breakpoints in different sheets so is really difficult to tell you where to modify. Next version will have part of them fixed.
Hi,
Is it possible to make a child theme from adaptable, as I need to have the same theme with different settings depending on courses ?
Yes, this is possible but it could take some effort and time to get it. You must replace theme_adaptable string and take care with the js files because could break some parts of the theme.
Anyway, I will not use Adaptable to create child themes for courses (maybe for different sites). You can apply some variants of the theme using a custom field included for many options.
Hi.
I need some help, ¿How can i do to put the slider in the course page?
Thans for your help.
Re: ADAPTABLE THEM SUPPORT - SLIDER ON COURSE PAGE
The slider is part of the front page and it is not possible to add it to any other page.
If you want to add some slider to a course activity then you can use a script compatible with BS2.
Problem with header pulldown menu in mobile devices
we are configuring Adaptable 1.3.1.1 with moodle version 3.2.1+ (Build: 20170112).
In mobile devices it seems not to be possible to use the pulldown menu in the header. The profile picture, the name and the little flesh showing downwards are there, but no pulldown appears, when touching on screen.
In the desktop browser, however, the pull-down menu appears when you move the cursor over this region.
What am I missing? Are we the only ones that are confronted with this problem? Could you please help?
Thank you
Xavier
Re: Problem with header pulldown menu in mobile devices
PLEASE, POST YOUR QUESTIONS IN THE RIGHT THREAD.
THIS IS FOR VERSION 1.2.3
Hi there,
Just upgraded to Moodle 3.3.1+ (Build: 20170720) and Adaptable 1.4. Problesm we have:
* Cannot hide blocks and/or change to standard view
Icons 'Notifications' and 'Messages menu' in top bar are black - would like to see those in white. Icons are in core so how to change this?
Many thanks!
André
If you can't hide blocks and change to standard view then is a usually JS confict with a plugin.
The notifications color is explained in the README.txt file included with the theme. Please, read it.
Please, next time post your question in the right thread. This is for an old Adaptable version.
PLEASE, POST YOUR QUESTIONS IN THE RIGHT THREADS.
THIS IS FOR VERSION 1.2.3
NEW QUESTIONS WILL NOT BE ANSWERED
(Edited by Mary Evans - original submission Monday, 21 August 2017, 11:34 AM)


